 请求参数解析
请求参数解析
# 四. 请求参数解析
# 1 为什么
在很多场景中, 后端都需要解析请求的参数, 做为数据库操作的条件
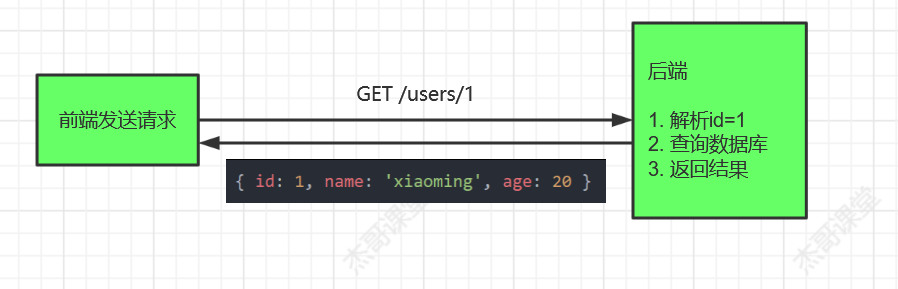
场景一
前端希望通过请求, 获取id=1的用户信息

接口设计
GET /users/:id
1
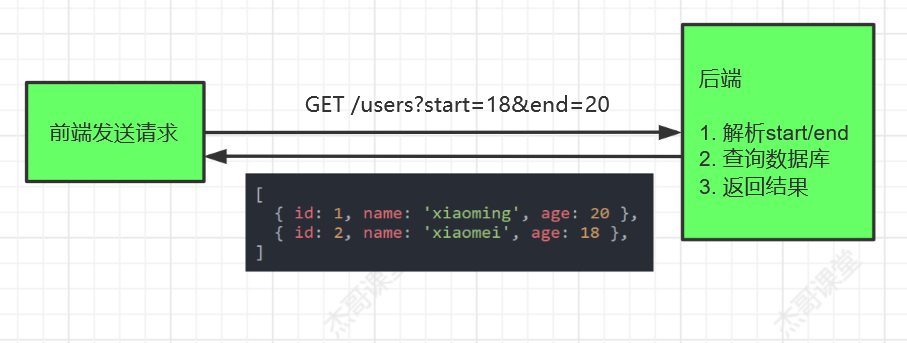
场景二
前端希望查询年龄在18到20的用户信息

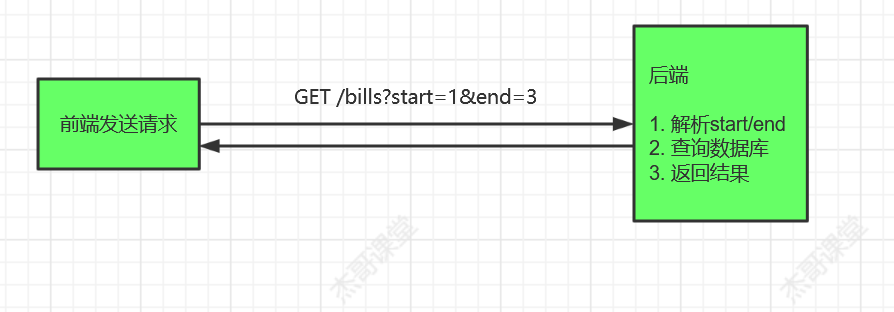
练习
前端希望查询1月到3月的账单信息

接口设计
GET /bills?start=1&end=3
1
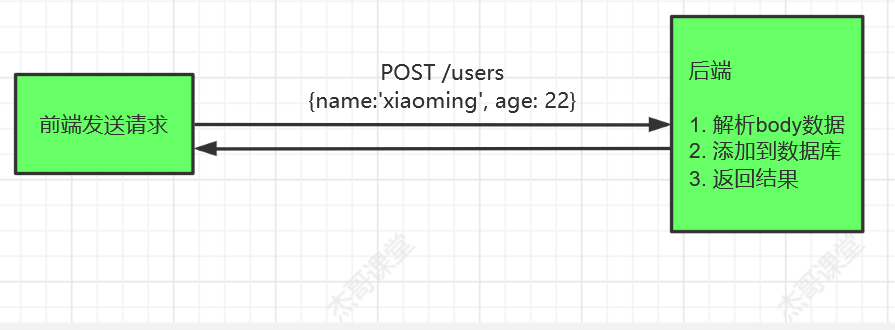
场景三
前端注册, 填写了用户名, 年龄, 传递给后端, 后端需要解析这些数据, 保存到数据库

小结
对于不同的Http请求, 需要使用不同的方式携带参数
- GET请求: 在URL中以键值对传递
- POST/PUT/PATCH/DELET请求: 在请求体中传递
# 2 处理URL参数
# 1) query
在GET请求中, 如果以键值对的形式传参, 可以通过query得到
// GET /users?start=18&end=20 ---- 获取所有的用户信息, 返回一个数组
router.get('/', (ctx) => {
// 通过 ctx.query 是ctx.request.query的代理 解析键值对参数
const { start = 0, end = 0 } = ctx.query
const res = db.filter((item) => item.age >= start && item.age <= end)
// 解析键值对
res.length == 0 ? ctx.throw(404) : (ctx.body = res)
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 2) params
在GET请求中, 有些参数可以通过路由传参, 可以通过params得到
// GET /users/:id ---- 根据id获取单个用户的信息, 返回一个对象
router.get('/:id', (ctx) => {
// 解析id参数
const id = ctx.params.id
const res = db.filter((item) => item.id == id)
if (!res[0]) ctx.throw(404)
ctx.body = res[0]
})
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 3 处理body参数
Koa原生支持body参数解析, 通常借助社区的中间件实现. 官方推荐的有
- koa-bodyparser
- koa-body
# 1) 安装koa-body
npm install koa-body
1
# 2) 注册
// 注册KoaBody中间件, 解析请求体中的参数, 挂载到ctx.request.body
const KoaBody = require('koa-body')
app.use(KoaBody())
1
2
3
2
3
# 3) 使用
通过ctx.request.body获取请求体中的数据
如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

上次更新: 2021/10/11, 16:20:11
