 webpack基本配置
webpack基本配置
# 三. webpack 基本配置
为了让浏览器能够正确的解析, 我们需要使用 webpack 将我们的源代码进行打包
# 1 创建 webpack 配置文件
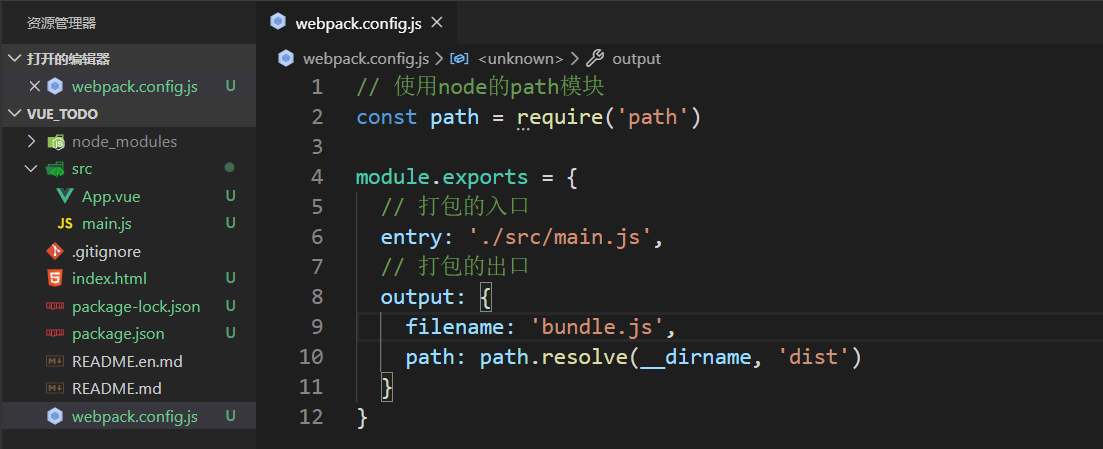
在根目录下创建 webpack 配置文件 webpack.config.js, 编写最基本的配置
示例
// 使用node的path模块
const path = require('path')
module.exports = {
// 打包的入口
entry: './src/main.js',
// 打包的出口
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
- entry: 指定打包的入口
- output: 指定打包的出口, 也就是最终生成的文件
演示

# 2 编写 webpack 脚本
在 packpage.json 中, 创建一个执行脚本

这样就可以通过npm run build来执行 webpack 打包了
# 3 测试
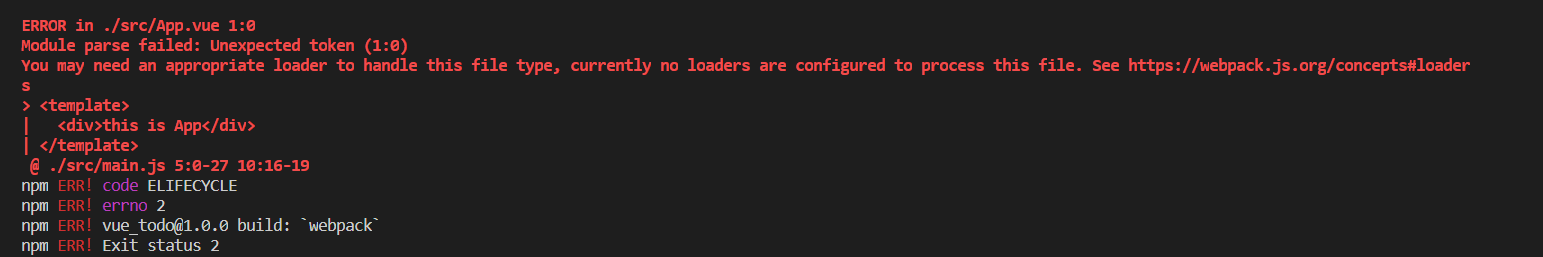
在命令行中执行npm run build
会发现提示这个错误

原因是: webpack 只能打包 js 文件. 对于后缀名为 vue 的文件不能打包. 如何解决呢?
通过 vue-loader 来打包 vue 文件
如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

上次更新: 2021/09/03, 15:32:17
