 CSS简介
CSS简介
# 1 CSS的基本概念
# 1) 什么是CSS
CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表
# 2) CSS的作用
CSS的作用就是用来规定每个HTML元素表现的样子, 比如
- 字体的大小
- 颜色
- 摆放位置...
CSS也被称为
网页的化妆师

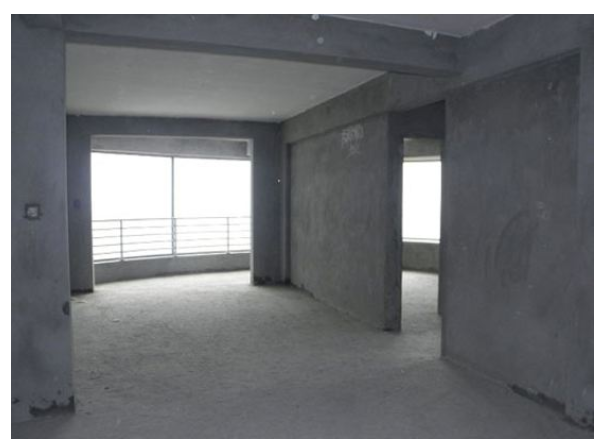
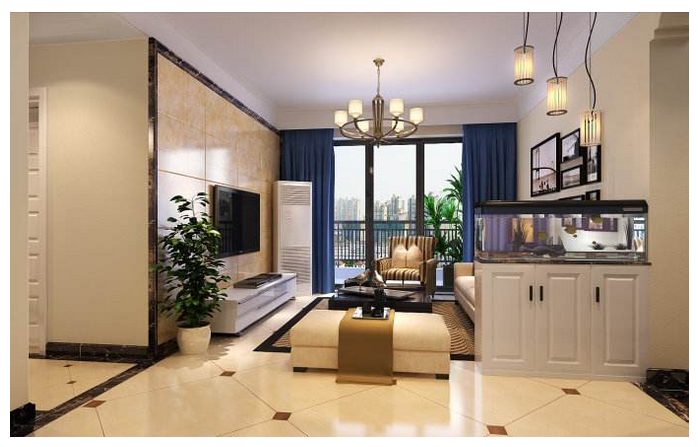
再比如, 如果说HTML是毛坯房的话, 加上CSS就是精装修房


随着web的发展, 出现一种非常重要的思想
结构(html)与样式(css)相分离
这样设计的好处, 实现代码的复用, 利用工程化开发.
比如, 老板觉得网站的风格不看好, 可以换一个"皮肤", 其实只需要修改css样式就可以了, 网站的结构和数据可以不变
# 3) CSS的书写位置
- 外联
- 内嵌
- 行内
在工作中最常见的方式是, 将CSS文件单独做为一个文件存储, 再通过<link>标签引入
在目前的学习阶段, 为了调试方便, 我们将CSS写在html文件的<style>标签中
行内几乎不用, 可以自行了解
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
# 4) CSS的基础语法
语法
<head>
<style>
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
主要由 选择器+声明块 组成
示例
将h1的字体改成红色
<style>
h1 {
color: red;
}
</style>
1
2
3
4
5
2
3
4
5
#
如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

上次更新: 2021/09/03, 15:32:17
