 数据类型
数据类型
# 1 什么是数据类型
现实
描述不同的数据时, 人们往往会使用不同的类型, 比如:
- 姓名: 字符
- 年龄: 数字
- 一个命题的结论: 真假
程序
在程序中, 不同类型的数据在存储和传输时占用空间的大小是不同的. 因此, 会存在数据类型的区别
变量的数据类型
变量的数据类型就是在变量中保存的数据的类型
示例
var uname = '小小胖' // uname变量的数据类型就是字符型
var age = 1 // age变量的数据类型就是数字型
2
JavaScript是弱类型语言, 并没有严格的规定变量的类型, 换句话说, 变量的类型是可以改变的, 但是强烈不建议这么做,
不推荐
var age = 1 // 初始类型是数字型
age = '你好' // age现在是字符型
2
# 2 常用的数据类型
# 1) 简单数据类型(值类型)
- Number: 数字型
- String: 字符型
- Boolean: 布尔型
- Undefined: 未定义
- Null: 空
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型, 包含整型和小数型, 如21, 0.2333 | 0 |
| String | 字符型, 如'张三', 字符串带引号 | ''(空字符) |
| Boolean | 布尔型, 如true, false; 等价于1和0 | false |
| Undefined | 未定义, 变量声明, 未赋值就是undefined | undefined |
| Null | 空 | null |
数字型
示例
var num = 10 // num 数字型
var PI = 3.14 // PI 数字型
var num3 = 0xFF // 0x开头的是16进制数
console.log(Number.MAX_VALUE) // 数字型的最大值
console.log(Number.MIN_VALUE) // 数字型的最小值
console.log(Number.MAX_VALUE * 2) // Infinity 无穷大
console.log(-Number.MAX_VALUE * 2) // -Infinity 无穷大
console.log('小小胖' - 100) // NaN 非数
2
3
4
5
6
7
8
9
10
这里注意一种特殊的数: NaN(Not a Number)非数
字符型
使用引号来表示一个字符串
- 单引号, 双引号都可以, 推荐使用单引号, HTML中一般使用双引号
- 引号成对使用
示例
var str = '我是一个"高富帅"的程序员';
console.log(str);
// 字符串转义字符 都是用 \ 开头 但是这些转义字符写道引号里面
var str1 = "我是一个'高富帅'的程序员";
console.log(str1);
2
3
4
5
转义字符
| 转义符 | 解释说明 |
|---|---|
\n | 换行符,n 是 newline 的意思 |
\\ | 斜杠 \ |
\' | ' 单引号 |
\" | ” 双引号 |
\t | tab 缩进 |
\b | 空格 ,b 是 blank 的意思 |
字符串拼接
在JavaScript中, +是一个很特别的符号, 可以用于字符串的拼接
var str = 'hello ' + 'world'
console.log(str) // hello world
2
var hello = 'hello '
var world = 'world'
var str = hello + world
console.log(str)
2
3
4
var str = '10' + '20'
console.log(str) // 1020
2
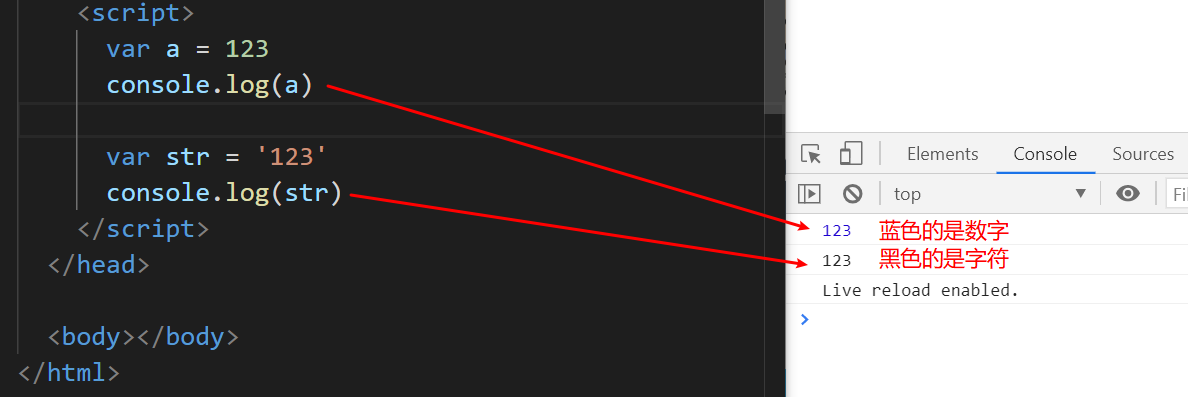
小技巧
在Chrome调试控制台中,
- 蓝色: 数字
- 黑色: 字符
示例

布尔型
布尔类型有两个值:true 和 false. 其中
- true 表示真
- false 表示假
console.log(true); // true
console.log(false); // false
2
Undefined
一个变量声明了, 但是没有被赋值, 这时变量里会使用默认值undefined
Null
空, 在讲对象的时候再讲
# 2) 引用数据类型
- Object: 对象
关于引用数据类型是相对比较难的问题, 在后面的章节, 我们会专门来讲解
这里, 有一句名言, 大家可以先记下来, 后面慢慢体会
在JavaScript中, 一切都是对象
# 3 如何判断数据类型
通过typeof 可用来获取检测变量的数据类型
示例
var num = 18;
console.log(typeof num) // 结果 number
2
- 这里的
typeof是一个关键字. 当作运算符使用, 整体表达式有返回值 typeof()是当作函数使用
# 4 数据类型转换
# 1) 显式转换
最常见的是字符型转数值型
需求
- 先弹出第一个输入框,提示用户输入第一个数字 保存起来
- 再弹出第二个框,提示用户输入第二个数字 保存起来
- 把这两个值相加,并将结果赋给新的变量
- 弹出警示框(alert) , 把计算的结果输出 (输出结果)
示例
var num1 = prompt('请您输入第一个值:')
var num2 = prompt('请您输入第二个值:')
var result = num1 + num2
alert('您的结果是:' + result)
2
3
4
我们发现prompt返回的类型是字符型, 两个字符型相加, 其实是拼接, 并不是我们想要的结果, 这时我们需要先将字符型转换成数字型, 再运算
var num1 = prompt('请您输入第一个值:')
var num2 = prompt('请您输入第二个值:')
var result = parseInt(num1) + parseInt(num2)
alert('您的结果是:' + result)
2
3
4
- 第3行, 用到了一个函数,
parseInt作用是将字符转换成整数
更多转换函数, 参考手册: JavaScript类型转换 (opens new window)
# 2) 隐式转换
什么是隐式转换
隐式转换就是JS引擎偷偷将类型转换了, 不让你知道
由于JavaScript是一种非常灵活的语言, 导致数据类型存在大量隐式转换, 这里面有很多坑.
我不打算在这里细讲, 这对初学者来说是个灾难. 但是一些技术的面试题里又特别喜欢扣这些细节
因此, 我们先知道这里有坑, 再后续的面试准备课时, 我们会做一个专题专门来针对性的练习
这些问题, 说实话, 在真实的工作中遇到的概率极低, 但是在面试中(尤其是笔试)中考查的很多. 不得不吐槽一下天朝的面试
面试造航母, 上班拧螺丝
通过几个例子, 大家先理解一些常用的
示例
+的隐式转换
// 只要+号的一边是字符, 最终的结果就是字符
console.log('123' + '456') // '123456'
console.log('123' + 456) // '123456'
console.log('123' + true) // '123true'
// 特殊
undefined + 1 // NaN
2
3
4
5
6
7
==的隐式转换
大体的原则是
- 字符型 转换成 数字型
- 布尔型 转换成 数字型
示例
'1' == 1 // true
true == 1 // true
'1' == true // true
// 特殊的
NaN != NaN // true
undefined == null // true
2
3
4
5
6
7
关于Boolean类型的转换
空字符串(''), NaN, 0, null, undefined => false
其余的全部 => true
如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

