 文本相关属性
文本相关属性
# 1 font相关
# 1) 大小font-size
作用
设置字体大小
示例
h1 {
font-size:20px;
}
1
2
3
2
3
# 2) 字体font-family
作用
设置字体
示例
body {
font-family: Arial,Microsoft Yahei,sans-serif
}
1
2
3
2
3
- san-serif : 非衬线字体(文字的笔画粗细是一样的, 如黑体)
- serif: 衬线字体(文字的笔画有尖角, 如宋体)
会依次查找电脑上的字体, 如果都没有, 就使用一种非衬线字体
# 3) 粗细font-weight
作用
设置文本的粗细
示例
div {
font-weight: bold
}
1
2
3
2
3
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold 我们重点记住这句话 |
# 4) 风格font-style
作用
设置文本的倾斜
div {
font-style: italic
}
1
2
3
2
3
# 5) 常用连写
font是可以连写的, 通常连写也是很常见的
选择器 { font: font-style font-weight font-size/line-height font-family;}
1
示例
body {
font: 16px "Microsoft Yahei"
}
1
2
3
2
3
# 2 外观
# 1) color
作用
color属性用于定义文本的颜色
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue |
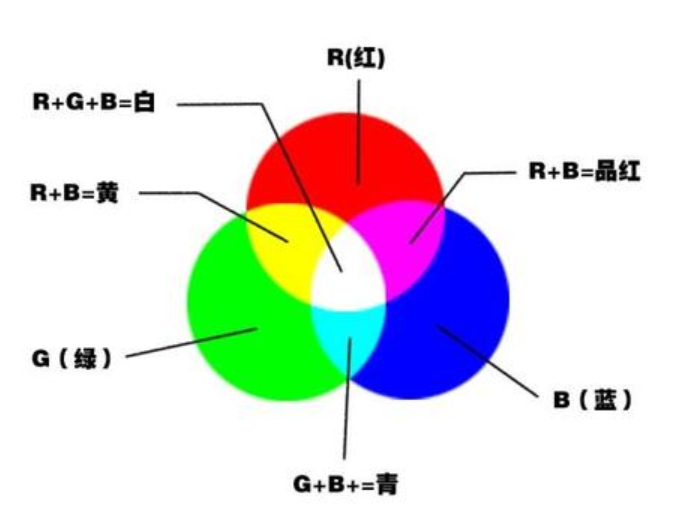
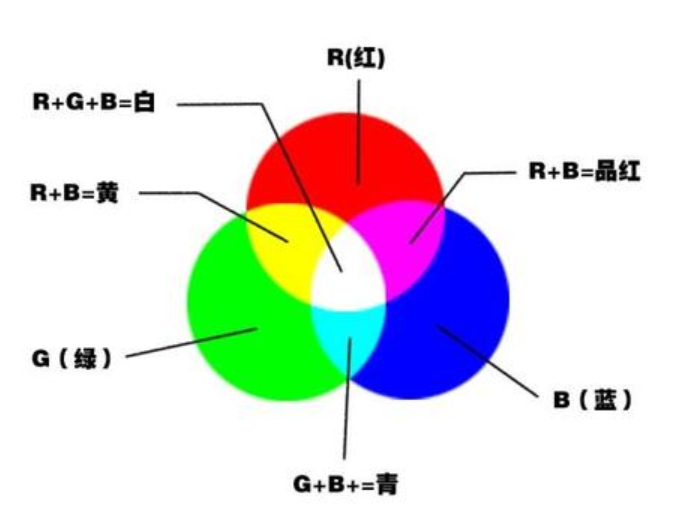
| 十六进制(使用的最多) | #rrggbb, #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |

R: red红色, #00~#FF(0~255), 前两位
G: green绿色, #00~#FF(0~255), 中间两位
B: blue蓝色,#00~#FF(0~255), 后两位
# 2) 文本对齐
text-align
作用
设置文本内容的水平对齐方式
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
# 3) 行高
line-height
作用
属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高
设置单行文本垂直居中
# 4) 装饰线
text-decoration 通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
# 5) 单位
| 值 | |
|---|---|
| px | 像素值 |
| em | 1em 等于当前的字体尺寸. 例如,如果某元素以 12px 显示,那么 2em 是24px |
| % | 百分比 |
| 数值 | 倍数 |
# 小综合练习
实现如下效果:

提示:
- 标题文本都居中, 可以考虑提取一个公共样式
- 腾讯新闻有下划线, 但是并不是一个链接
- 收藏本文是链接, 但是没有下划线
- 在段落里有一个首行缩进的效果, 是两个汉字, 如何实现
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>综合案例</title>
<style>
body {
font: 16px 'Microsoft Yahei';
}
article .title {
font-size: 28px;
font-weight: 400;
}
article .tac {
text-align: center;
}
article .date {
color: #ccc;
}
article .author {
color: #990000;
text-decoration: underline;
}
article .sub-title a {
color: #00f;
text-decoration: none;
}
article .sub-title input {
color: red;
}
article .sub-title button {
color: green;
font-weight: 700;
}
article p {
line-height: 26px;
text-indent: 2em;
}
</style>
</head>
<body>
<article>
<h1 class="title tac">加强反垄断监管是为了更好发展</h1>
<div class="sub-title tac">
<span class="date">2020年12月20日</span>
<span class="author">腾讯新闻 (20人参与)</span>
<a href="">收藏本文</a>
<input type="text" value="请输入查询条件" />
<button>搜索</button>
</div>
<hr />
<p>
近日,市场监管总局根据举报,在前期核查研究的基础上,对阿里巴巴集团控股有限公司实施“二选一”等涉嫌垄断行为立案调查。这是我国在互联网领域加强反垄断监管的一项重要举措,有利于规范行业秩序、促进平台经济长远健康发展。
</p>
<p>
近年来,我国线上经济蓬勃发展,新业态、新模式层出不穷,对推动经济高质量发展、满足人民日益增长的美好生活需要发挥了重要作用。但与此同时,线上经济凭借数据、技术、资本优势也呈现市场集中度越来越高的趋势,市场资源加速向头部平台集中,关于平台垄断问题的反映和举报日益增加,显示线上经济发展中存在一些风险和隐患。近期召开的中央政治局会议和中央经济工作会议均明确要求强化反垄断和防止资本无序扩张,得到社会热烈反响和广泛支持。可见,反垄断已成为关系全局的紧迫议题。
</p>
</article>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

上次更新: 2021/09/03, 15:32:17
