 环境准备
环境准备
# 1 准备 Node 环境
由于大部分 Vue 项目都是依赖于 Node 环境. 在开始之前, 我们需要先准备好 Node 环境
访问Node 中文官网 (opens new window)下载最新版的Node.js

找到下载的 node-v12.16.1-x64.msi, 双击安装

一路Next, 到安装完成.
安装完成后, 按win+R键打开 cmd 命令窗口

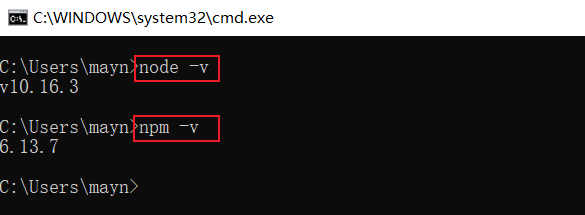
在 windows 命令行中, 使用如下命令测试
# 查看node的版本
node -v
2
# 查看npm的版本
npm -v
2

node 是一个 js 的运行环境, 这里我们安装 node 主要是需要其中的 npm 包管理工具
这里, 我的电脑上 node 的版本不是最新的, 是10.16.3的版本.
如果大家按下载的版本安装, 应该是更新的版本
# 2 配置 npm 镜像
npm 默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装 nrm,这里-g代表全局安装
npm install nrm -g
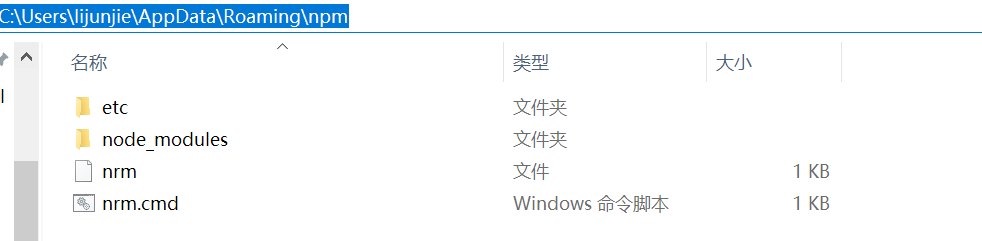
全局安装后, 会在如下目录, 产生如下文件

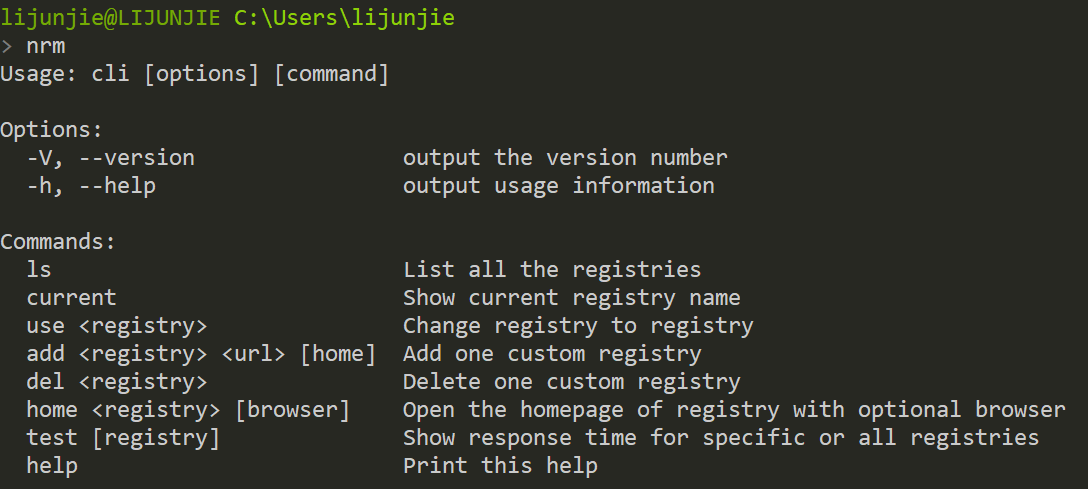
然后, 我们就可以使用 nrm 命令了

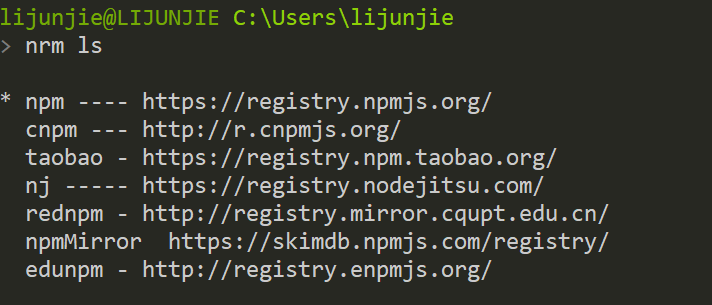
通过nrm ls命令查看 npm 的仓库列表,带*的就是当前选中的镜像仓库:

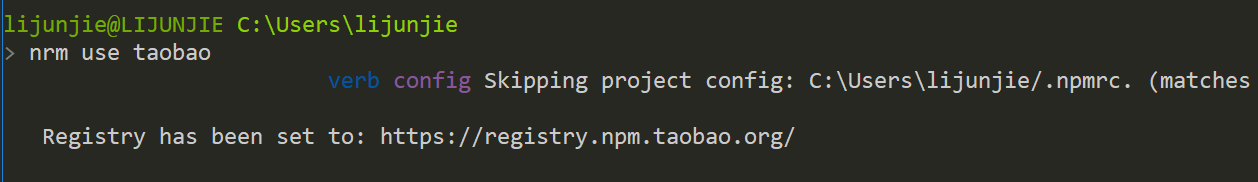
通过nrm use taobao来指定要使用的镜像源:

注意
有教程推荐大家使用 cnpm 命令,但是我使用发现 cnpm 有时会有 bug,不推荐
# 3 创建项目
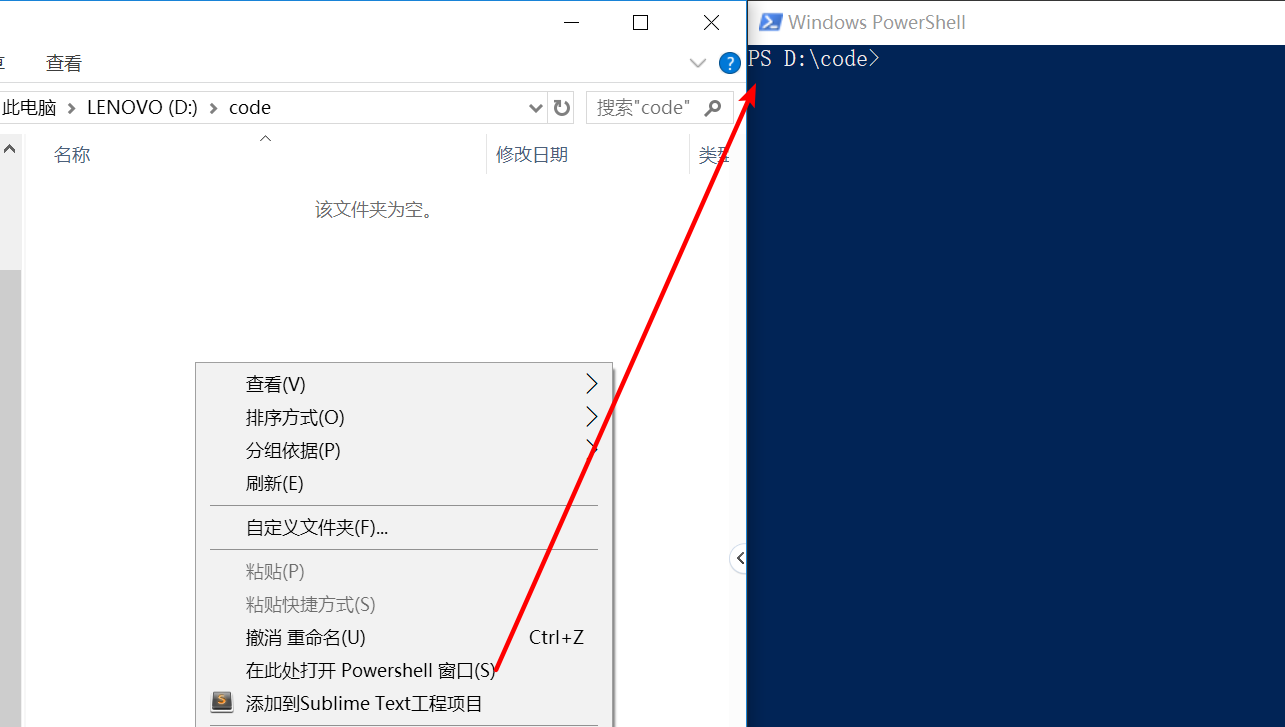
在 D 盘, 新建一个文件夹 ==code== . 打开, 按住shift+鼠标右键, 打开 powerShell 窗口

注意
路径中不要出现中文
# 4 初始化
使用如下指令初始化
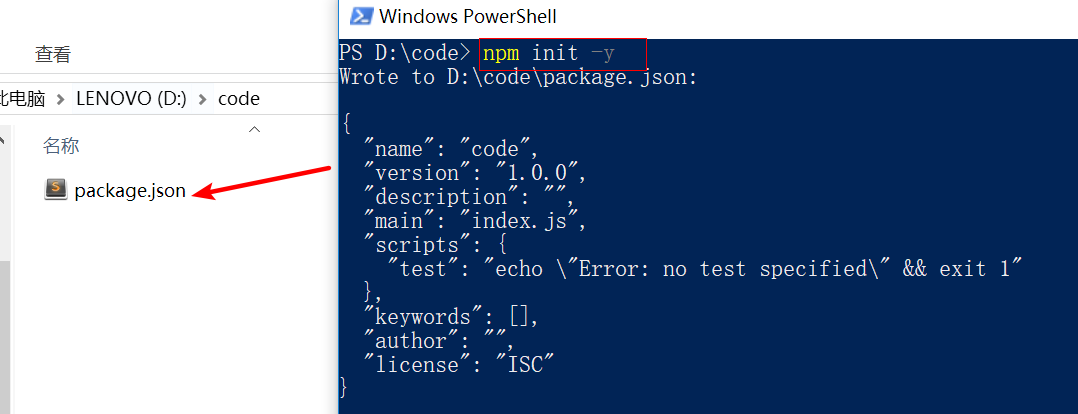
npm init -y
发现在目录下会多一个文件 package.json, 这个文件用来管理该项目使用了哪些包

# 5 安装 vue
执行如下命令安装 vue
npm install vue --save
以上命令可以简写为
npm i vue
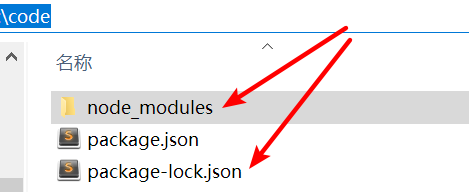
在项目目录会产生一个文件夹 node_modules 和一个文件 package-lock.json

在 package.json 文件中, 会多如下内容

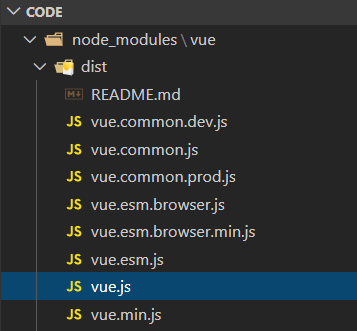
在 node_modules 里就是 vue 了

# 6 小结
总结
使用 Npm 安装 Vue 分为两步
- 项目初始化:
npm init -y - 安装 vue:
npm install vue
#
如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

