 变量
变量
# 1 什么是变量
变量是一个存放数据的容器(盒子), 由变量名和变量值组成
就好比, 通过房间号(变量名)可以找到某个人(变量值)

扩展
变量是程序在内存中申请的一块用来存放数据的空间
# 2 变量的使用
# 1) 变量的声明
语法
// var 变量名
var uname
var age
1
2
3
2
3
- var ( variable )是一个 JS关键字, 用来声明变量, 后面跟变量名
- uname/age就是变量名, 计算机通过这个名字就可以找到对应的内存空间, 进而访问到空间里的数据
# 2) 变量的赋值
语法
// 变量名 = 变量值
age = 10 // 将数值10放到age对应的空间
1
2
2
# 3) 声明的同时赋值
示例
var age = 18
1
变量可以重新赋值, 新值会覆盖旧值
age = 81
1
注意
一般, 变量先声明再使用
# 3 变量命名规则
在JS中, 变量的命名是有一定的规则的(标识符)
- 标识符: 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 变量名严格区分大小写, 如
app和App是两个不同的变量 - 不能以数字开头
- 不能是 关键字 或者 保留字
推荐使用 驼峰法 (首字母小写,后面单词的首字母需要大写)
如: myFirstName
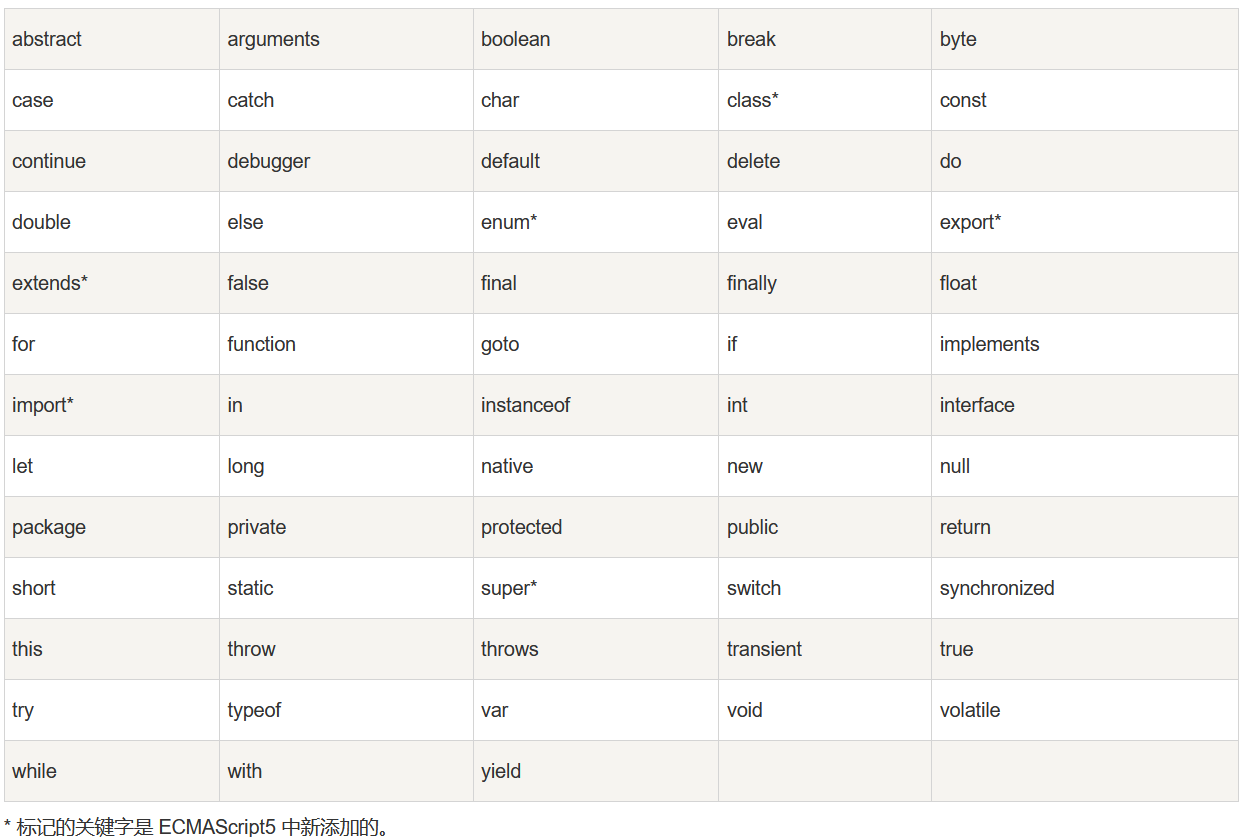
# 4 关键字与保留字

更多相关的内容, 参考JavaScript 保留关键字 (opens new window)
#
如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

上次更新: 2021/09/03, 15:32:17
