 流程控制
流程控制
# 1 概念
流程控制就是来控制代码按照一定结构顺序来执行
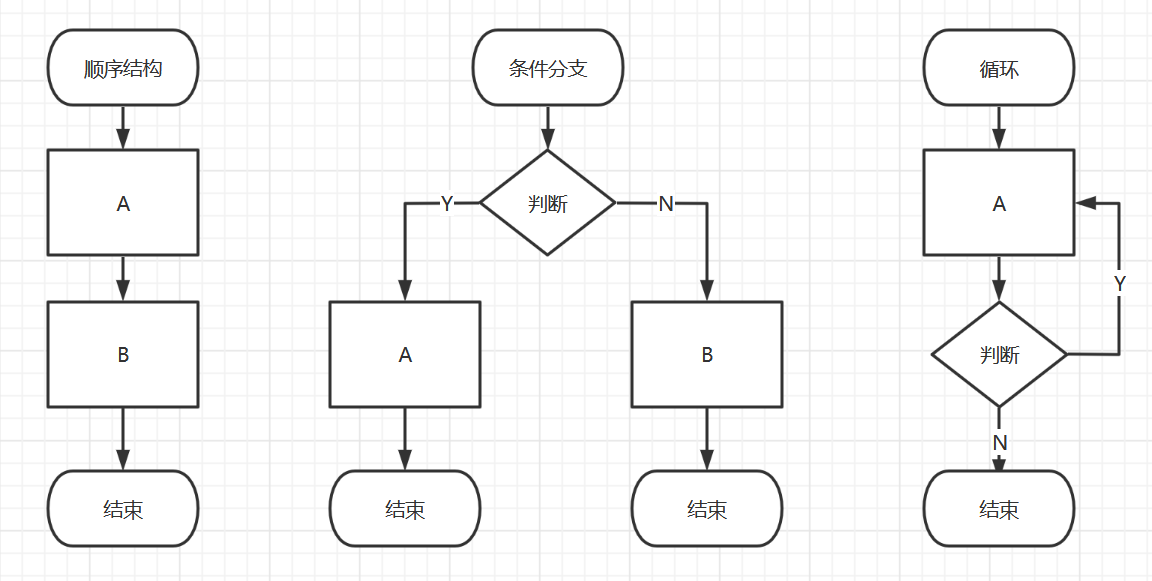
主要有3种结构
- 顺序
- 条件
- 循环
程序的流程图, 可以通过使用processon在线编辑: ProcessOn (opens new window)

# 2 顺序
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的
# 3 条件
根据不同的条件,执行不同的路径代码(执行代码多选一的过程) 从而得到不同的结果
# 1) if语句
语法
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
1
2
3
4
2
3
4
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
1
2
3
4
5
6
2
3
4
5
6
示例
var age = prompt('请输入您的年龄:');
if (age >= 18) {
alert('已成年');
} else {
alert('未成年');
}
1
2
3
4
5
6
2
3
4
5
6
// 适合于检查多重条件
if (条件表达式1) {
语句1
} else if (条件表达式2) {
语句2
} else if (条件表达式3) {
语句3
....
} else {
// 上述条件都不成立执行此处代码
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
需求: 成绩>90分输出A, 成绩在80~90之间输出B, 成绩70~80之间输出C, 成绩在60~70之间输出D, 成绩<60, 输出不及格
# 2) switch语句
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码
当要针对变量设置一系列的特定值的选项时,就可以使用 switch
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
- ==表达式和value全等判断==
示例
将数字1~7转换成星期一到星期天
var num = prompt('请输入一个数字:')
switch (num) {
case '1':
alert('星期一')
break
case '2':
alert('星期二')
break
case '3':
alert('星期三')
break
case '4':
alert('星期四')
break
case '5':
alert('星期五')
break
case '6':
alert('星期六')
break
case '7':
alert('星期天')
break
default:
alert('输入有误, 请输入1~7的数字')
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# 4 循环
重复多次执行有规律的代码, 可以使用循环来表示, 通过一个变量可以记录第几次循环, 已经循环的总次数
# 1) for循环
语法
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
1
2
3
2
3
示例
// 基本写法
for(var i = 1; i <= 10; i++){
console.log('媳妇我错了~')
}
// 用户输入次数
var num = prompt('请输入次数:')
for (var i = 1 ; i <= num; i++) {
console.log('媳妇我错了~')
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
示例
累加求和
var sum = 0
for(var i=1; i<=10; i++) {
sum += i
}
console.log(sum)
1
2
3
4
5
2
3
4
5
练习
提示用户输入两个数, 计算累加求和
var num1 = parseInt(prompt('请输入第一个数'))
var num2 = parseInt(prompt('请输入第二数'))
var sum = 0
for (var i = num1; i <= num2; i++) {
sum += i
}
alert('从' + num1 + '到' + num2 + '的和是: ' + sum)
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
在for循环中, 可以使用if和for循环
示例
只用一个for循环, 求1~100的奇数和, 偶数和
var even = 0;
var odd = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 == 0) {
even = even + i;
} else {
odd = odd + i;
}
}
console.log('1~100 之间所有的偶数和是' + even);
console.log('1~100 之间所有的奇数和是' + odd);
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
示例
打印3行3列的星星
var star = '';
for (var j = 1; j <= 3; j++) {
for (var i = 1; i <= 3; i++) {
star += '☆'
}
// 每次满 3个星星 就 加一次换行
star += '\n'
}
console.log(star);
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
练习
打印n行m列的星星
// 打印n行m列的星星
var rows = prompt('请您输入行数:');
var cols = prompt('请您输入列数:');
var str = '';
for (var i = 1; i <= rows; i++) {
for (var j = 1; j <= cols; j++) {
str = str + '★';
}
str += '\n';
}
console.log(str);
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
示例
打印9*9乘法表
var str = '';
for (var i = 1; i <= 9; i++) { // 外层循环控制行数
for (var j = 1; j <= i; j++) { // 里层循环控制每一行的个数 j <= i
str += j + '×' + i + '=' + i * j + '\t';
}
str += '\n';
}
console.log(str);
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 2) while循环
语法
while (条件表达式) {
// 当...条件满足时, 一直执行循环体
// 循环体代码
}
1
2
3
4
2
3
4
do...while
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
1
2
3
2
3
当条件满足时, 执行
区别是do...while会先执行一次, 再判断
# 3) 跳出循环
continue: 跳出当前循环
break: 跳出整个循环
示例
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
1
2
3
4
5
6
7
2
3
4
5
6
7
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('发现半条虫子,再也吃不下了');
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
1
2
3
4
5
6
7
2
3
4
5
6
7
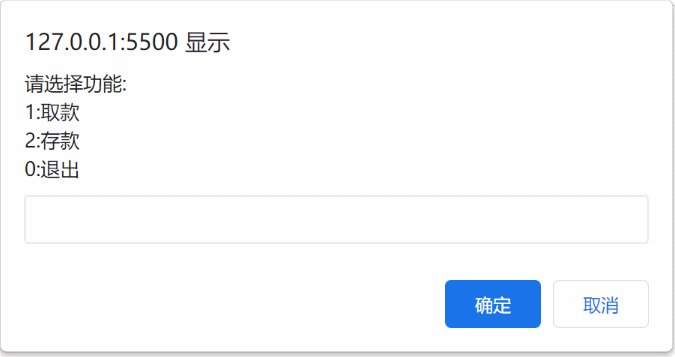
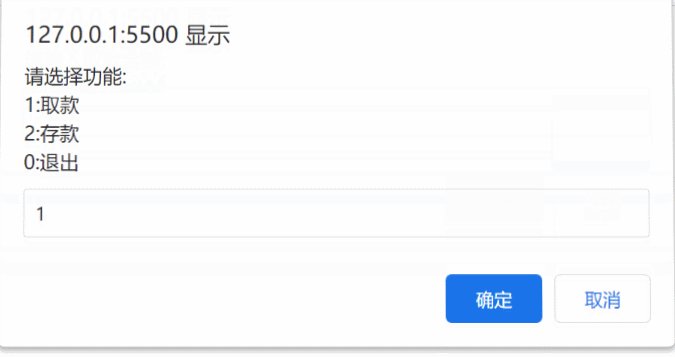
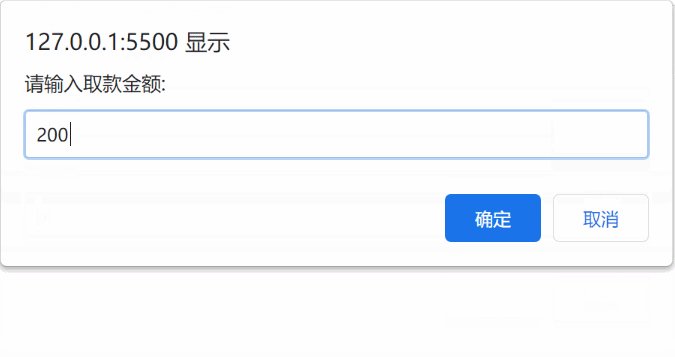
需求: 实现一个简易ATM系统
- 一直提示用户一个界面(1: 存款2:取款0:退出)
- 用户可以选择功能
- 存取款后提示余额

#
如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

上次更新: 2021/09/03, 15:32:17
