 HTML起步
HTML起步
# 前言-认识网页
# 1) 什么是网页
网页就是一个.html的文件, 里面按照一定的规范书写了一些代码
# 2) 网页是如何显示出来
很多没有接触过 web 的学员可能会有这样一个疑问
为什么 html 文件里写的是代码, 看到的网页却有具体的样子呢
网页文件一般使用浏览器打开, 浏览器在加载网页文件后会根据代码 渲染 成我们看到的样子
渲染: 也叫解析, 翻译, 加工
# 3) 网页的组成
网页一般由三个方面构成
- 结构(Structure): 网页中包含哪些内容
- 样式(Style): 这些内容如何呈现出来
- 行为(Behavior): 网页上的内容如何跟用户交互
| 标准 | 说明 | 备注 |
|---|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,主要指HTML |  |
| 样式 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指 CSS |  |
| 行为 | 行为是指网页模型的定义及交互的编写,主要指 Javascript |  |
# 1 HTML 是什么
HTML(Hyper Text Markup Language): 超文本标记语言
- 超文本:
- 超越文本: 不仅仅只有文本, 还有多媒体文件, 如: image 图片, audio 音频, video 视频
- 超链接: 可以从一个页面跳到另一个页面
- 标记语言: 带有固定的格式, 只是用来标记某种含义, 不是编程语言

举例
<from>我</from>
<to>公司</to>
<title>辞职申请</title>
<content>世界那么大, 我想去看看</content>
<time>2015.4.13</time>
1
2
3
4
5
2
3
4
5
# 2 HTML 的组成
HTML 由一系列的 元素 elements (opens new window) 组成, 在元素中包含 属性(Attribute)
# 1) 元素
示例
<p>我的猫咪脾气爆:)</p>
1

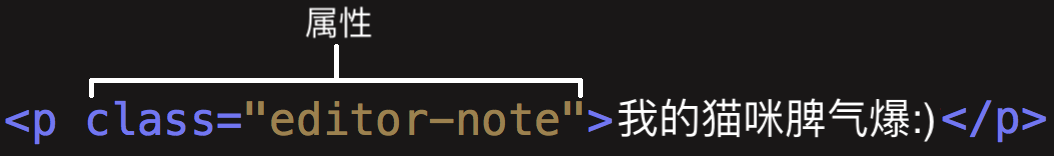
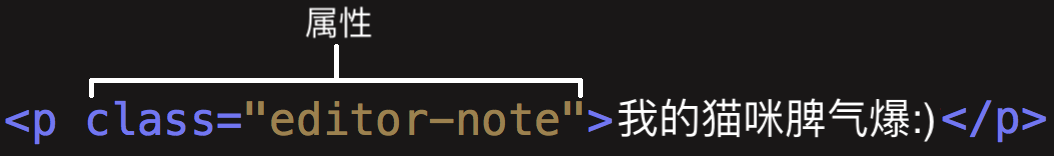
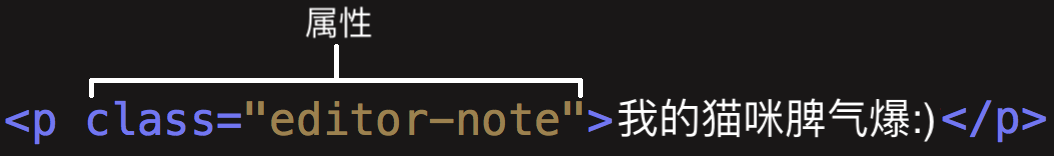
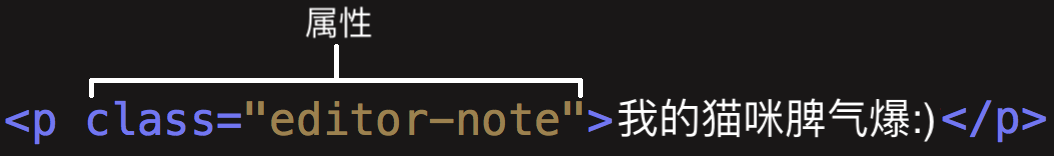
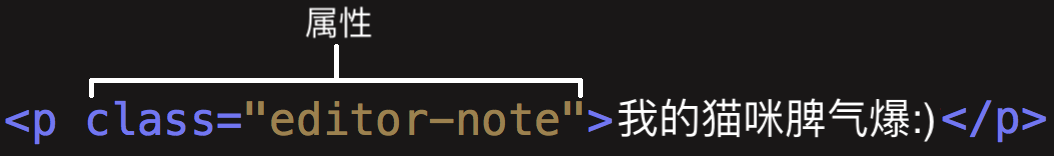
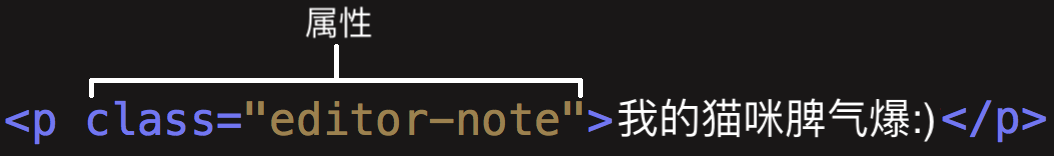
# 2) 属性
元素中可以包含属性
示例
<p class="editor-note">我的猫咪脾气爆:)</p>
1

在有些教程里不分元素和标签, 都是混用的. 但是根据 HTML5 的规范, 元素(element)更加准确
参考 MDN 文档: HTML 是何方神圣 (opens new window)
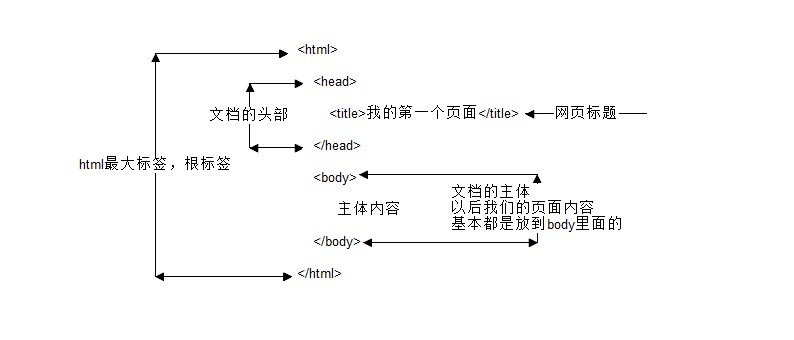
# 3 HTML 文档的基本结构
HTML 有自己固定的基本格式
<html>
<head>
<title></title>
</head>
<body></body>
</html>
1
2
3
4
5
6
2
3
4
5
6
示例
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
主体内容
</body>
</html>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8


HTML 标签名、属性名和大部分属性值统一用小写, 一般使用
双引号
推荐:
<head>
<title>我的第一个页面</title>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
</body>
1
2
3
4
5
6
2
3
4
5
6
不推荐:
<Head>
<TITLE>我的第一个页面</title>
</head>
1
2
3
2
3
@扩展阅读
更多关于文档的详细内容, 参考MDN文档: HTML 文档详解 (opens new window)
# 4 元素的分类
HTML 的元素分为两类
- 双标签元素
- 单标签元素
# 1) 双标签元素
在 HTML 中, 绝大部分元素(99%)都是双标签元素, 即有开始, 有结束, 在标签内部可以包含内容
<标签名> 内容 </标签名>
比如: <body>我是文字</body>
1
2
2
# 2) 单标签元素
极少部分(常见就几个)元素不包含任何内容, 叫做空元素, 也叫单标签元素
<标签名 /> 比如: <img />
1
# 5 元素的关系
针对双标签元素, 主要存在两种关系
- 嵌套关系(父子关系)
- 并列关系(兄弟关系)
- 嵌套关系
<head>
<title></title>
</head>
1
2
3
2
3

2.并列关系
<head></head>
<body></body>
1
2
2

#
如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

上次更新: 2021/09/03, 15:32:17
