 其他常用loader
其他常用loader
# 五. 其他常用 loader
一般来说, 一个前端项目除了 js 文件外, 还有一些常用的文件, 如
- 图片文件
- css 文件
对于这些文件, webpack 都不会打包, 需要我们安装对应的 loader 帮助 webpack 打包
# 1 打包图片文件
# 1) file-loader
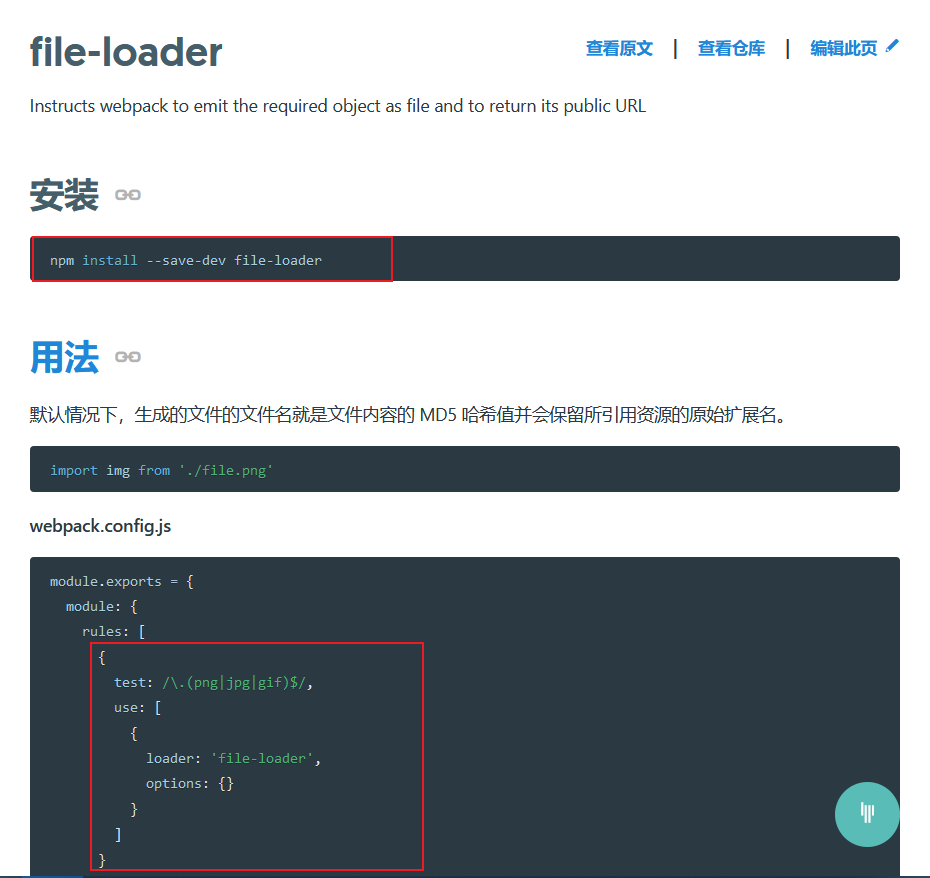
file-loader: 将文件复制到对应的路径, 并返回文件名
file-loader官方文档 (opens new window)

# i 安装 file-loader
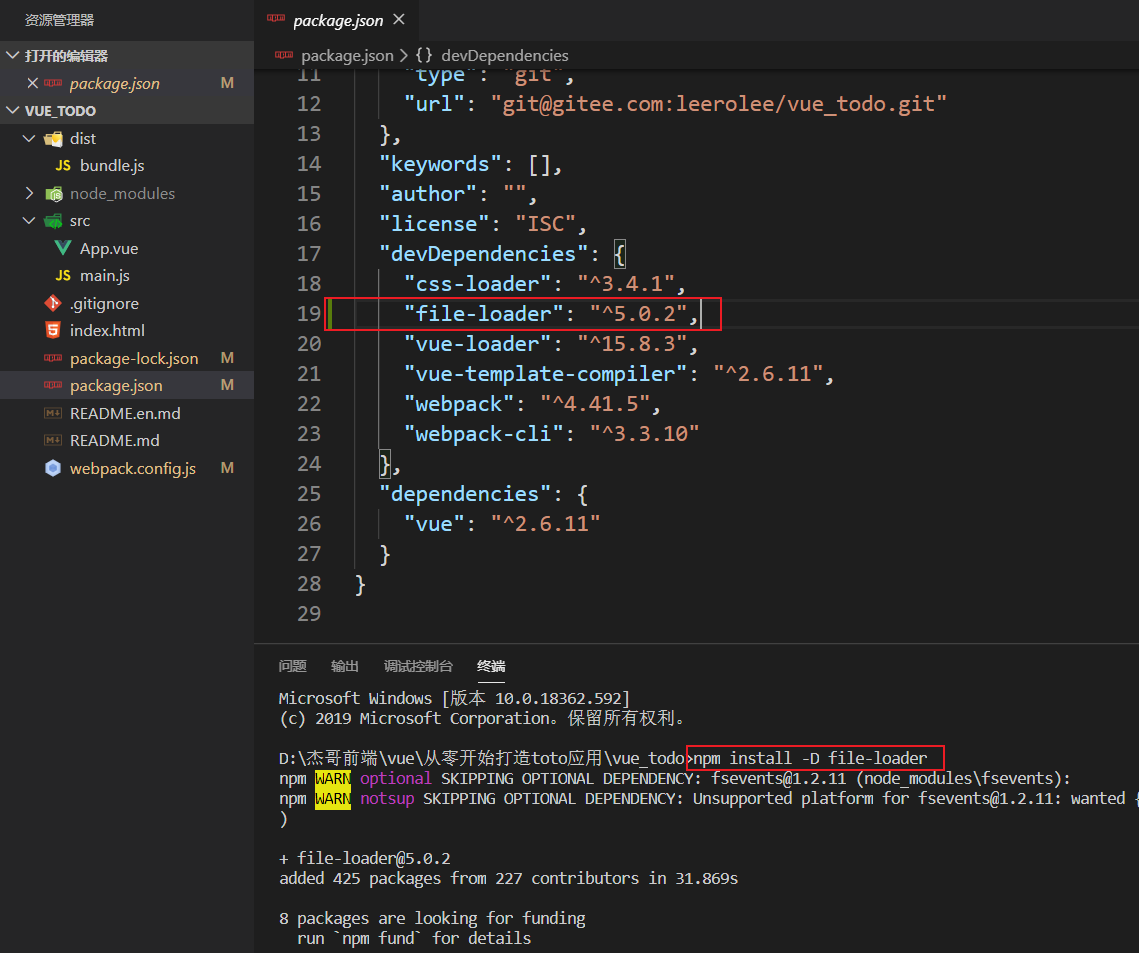
执行命令, 安装 file-loader
npm install -D file-loader
演示

# ii 配置
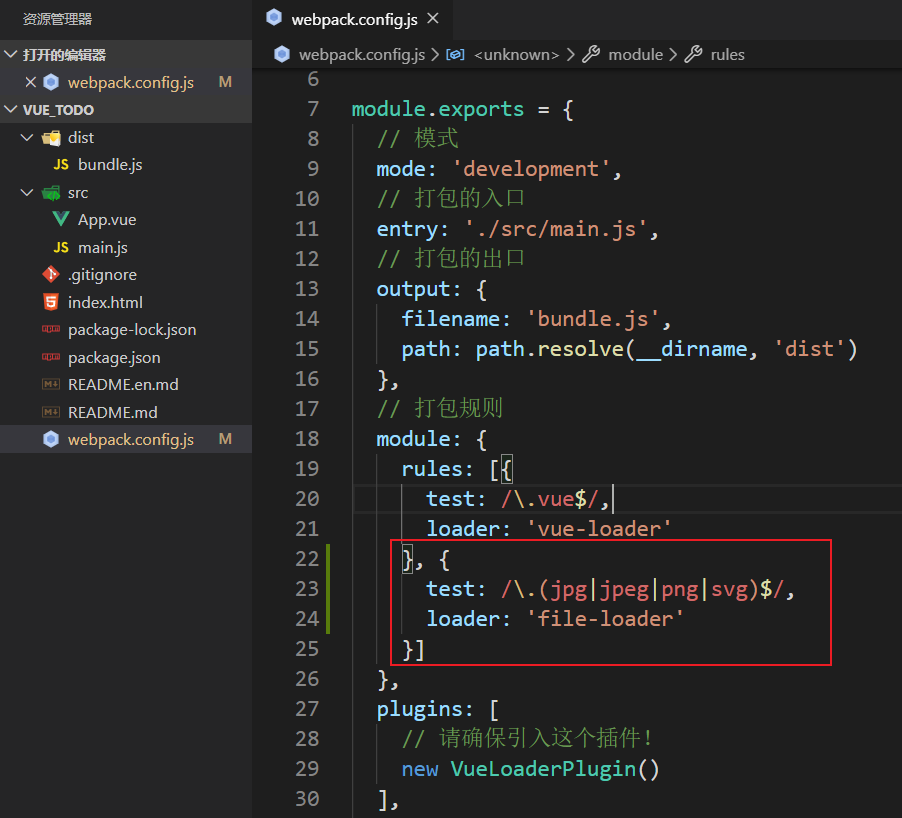
修改 webpack 配置, 添加一条规则
module: {
rules: [
{
test: /\.(jpg|jpeg|png|svg)$/,
loader: 'file-loader',
},
]
}
2
3
4
5
6
7
8
- test: 正则表达式--如果需要打包的文件以 jpg 或者 jpeg 或者 png 或者 svg 结尾时
- loader: 使用 file-loader
演示

# iii 测试
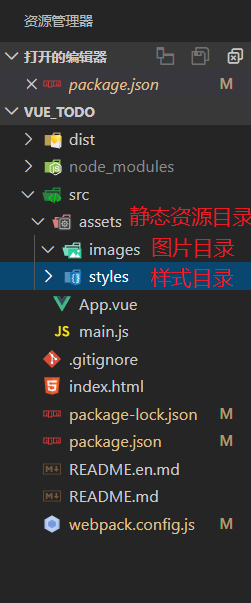
在 src 目录下创建 assets 目录, 存放静态资源文件(如: images/styles/fonts 等)

在 images 下放一张图片

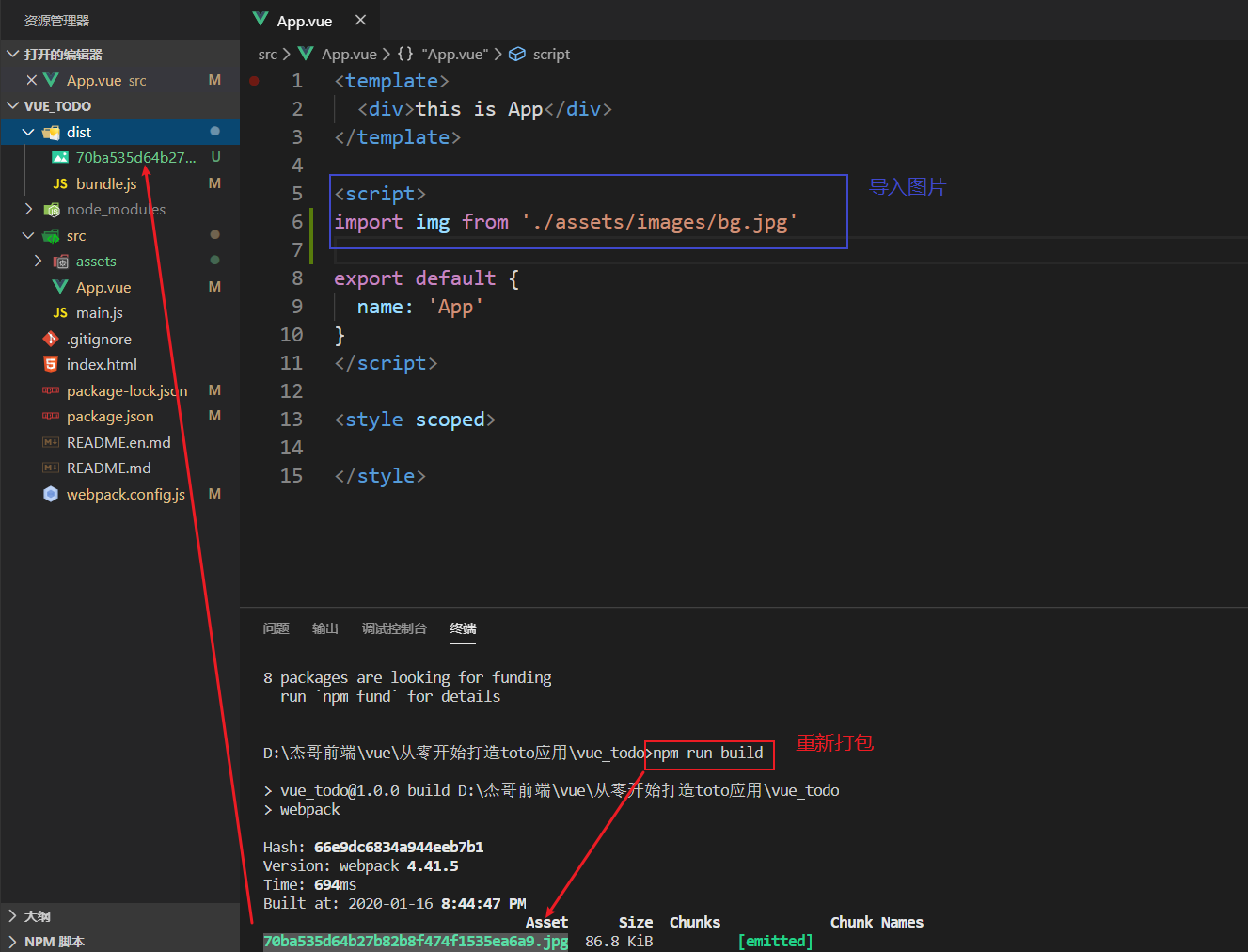
在 App.vue 中导入图片, 重新打包, 会在 dist 目录下生成我们需要的图片

原理: 当遇到 jpg 结尾的文件时, 使用 file-loader 将文件 copy 到 dist 目录下. 文件名是图片的 hash 值
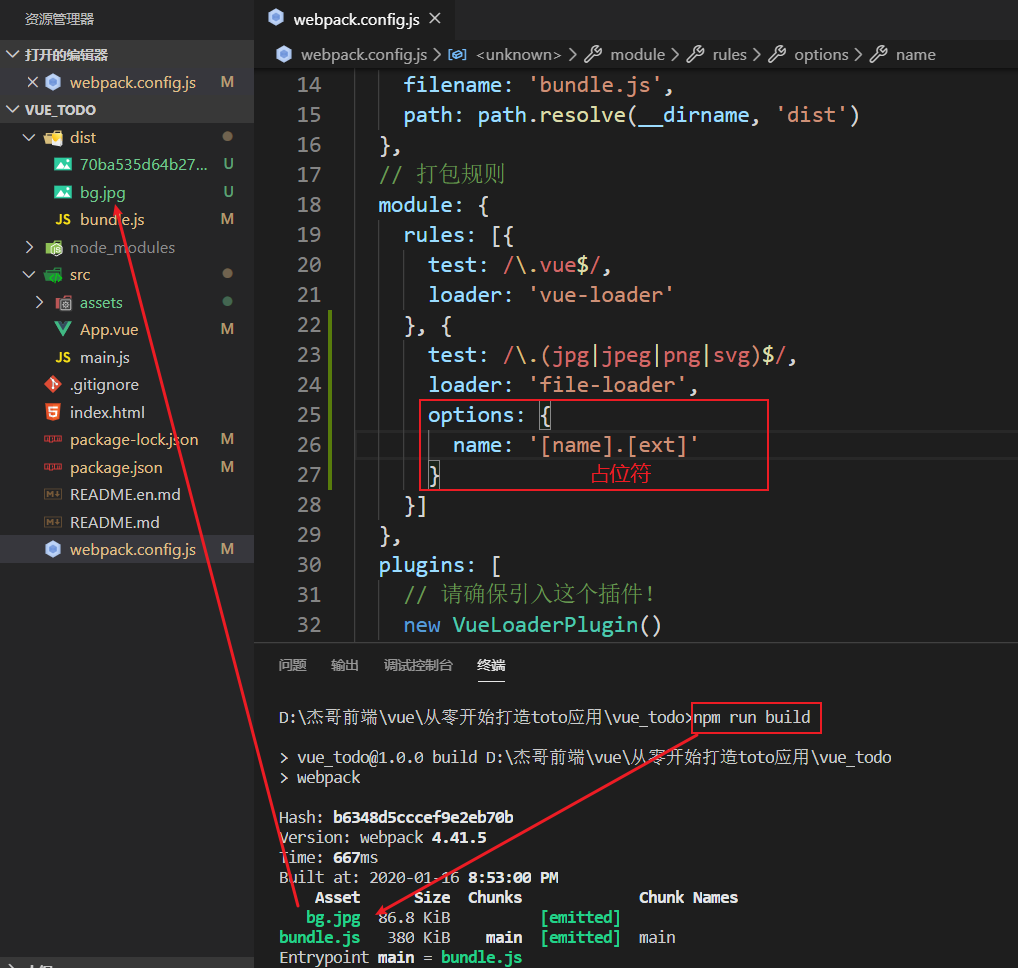
如果希望保留原有的文件名, 可以使用占位符(placeholder)配置
示例
{
test: /\.(jpg|jpeg|png|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]'
}
}
2
3
4
5
6
7
[name]: 占位符, 表示使用原文件名[ext]: 占位符, 表示使用原文件扩展名
演示

# 2) url-loader
url-loader: 功能类似于
file-loader(opens new window),但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL。
好处是: 直接将小图片打包以 base64 打包在 js 中, 减少 Http 请求的次数, 提高访问效率
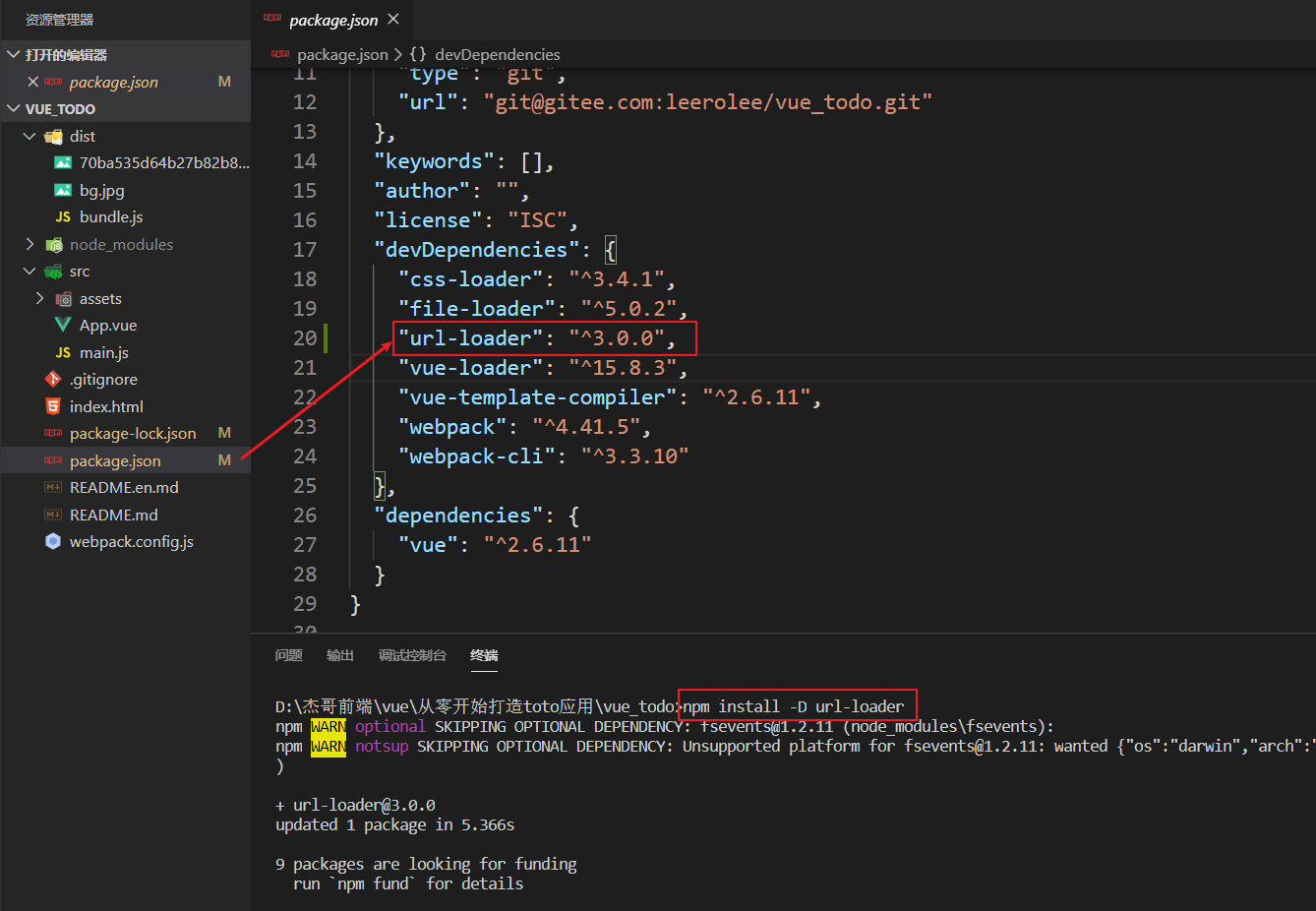
# i 安装 url-loader
执行命令, 安装 url-loader
npm install -D url-loader
提示
由于 url-loader 依赖 file-loader, 因此安装 url-loader 需要先安装 file-loader, 一般来说执行如下命令更适合
npm install -D file-loader url-loader
同时安装 file-loader 和 url-loader
演示

# ii 配置
修改 webpack 配置, 添加一条规则
module: {
rules: [
{
test: /\.(jpg|jpeg|png|svg)$/,
loader: 'url-loader',
options: {
name: '[name].[ext]',
limit: 2048,
},
},
]
}
2
3
4
5
6
7
8
9
10
11
12
- test: 正则表达式--如果需要打包的文件以 jpg 或者 jpeg 或者 png 或者 svg 结尾时
- loader: 使用 url-loader
- options: 选项
- limit: 当文件小于 2048K 时, 以 base64 打包到 js 中, 当文件大于 2048K 时, 使用 file-loader 打包
- name: 打包的文件名使用"源文件名.扩展名"方式
# iii 测试
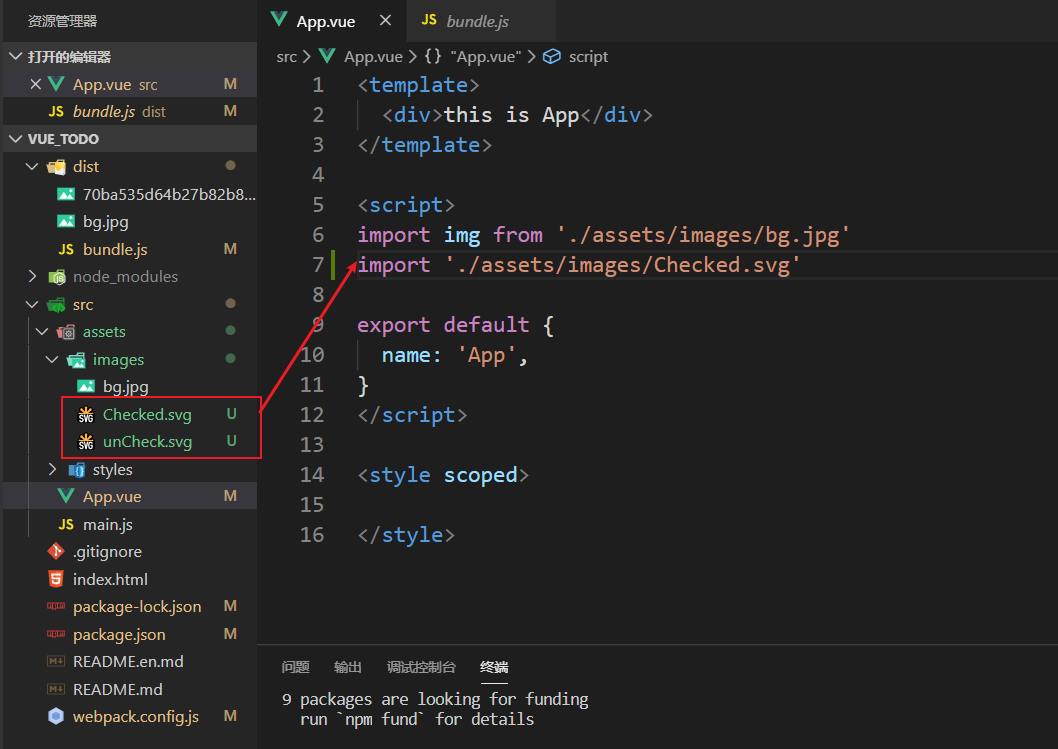
复制两张小的 svg 图片到 assets 目录下. 并在 App.vue 中导入

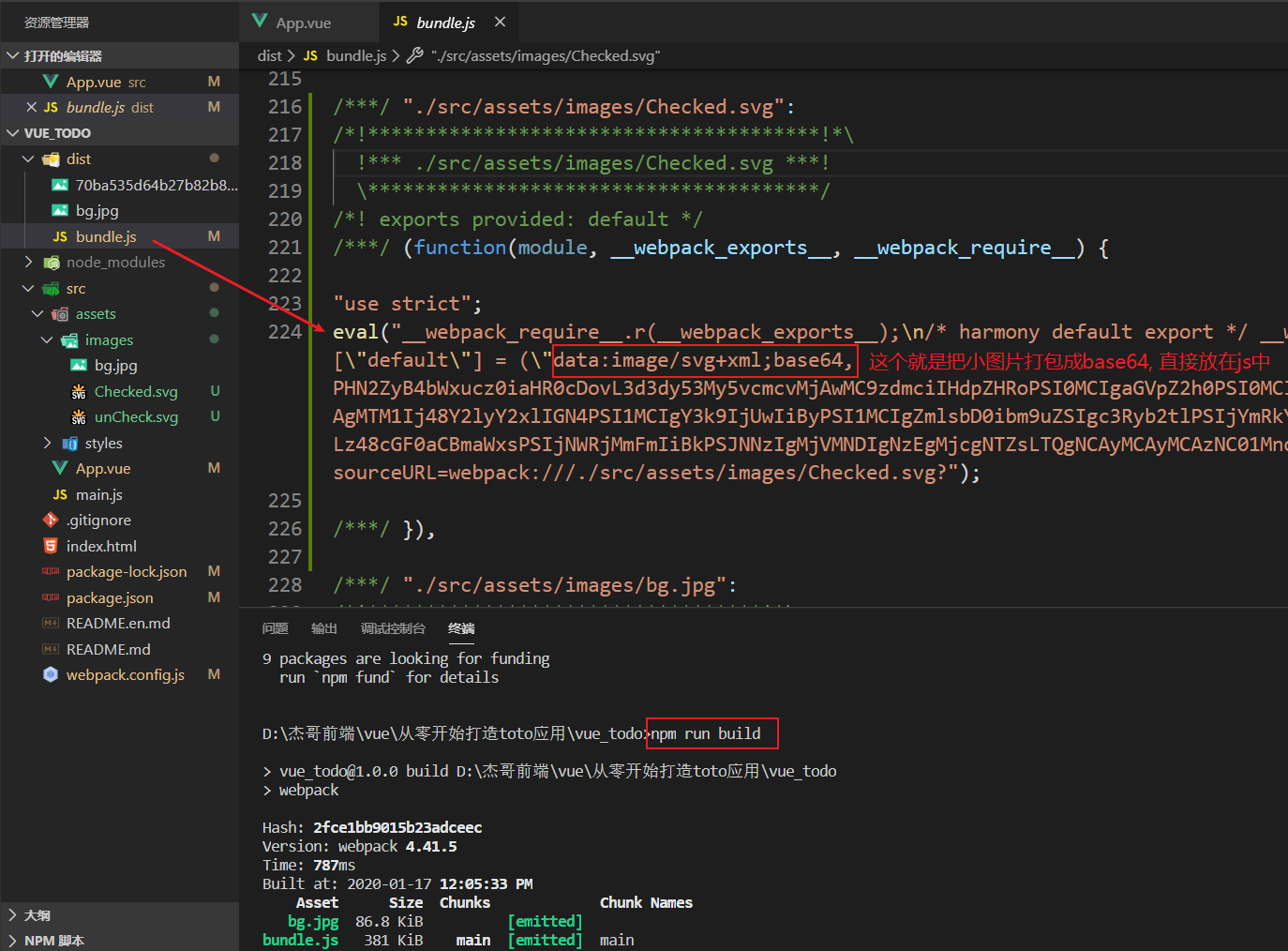
运行打包命令npm run build, 在新生成的 bundle.js 中, 可以看到

# 2 打包 css 文件
css 文件是前端项目必不可少的文件, webpack 通过 css-loader 和 style-loader 来打包 css 文件

# 1) 安装
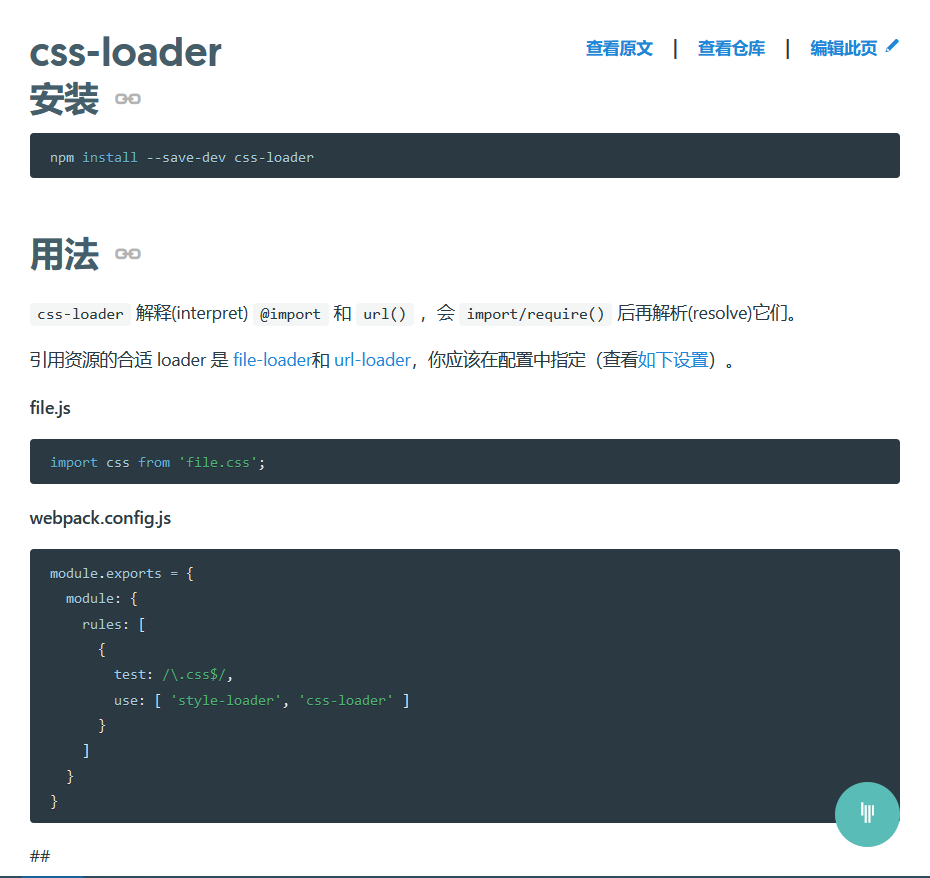
# i 安装 css-loader
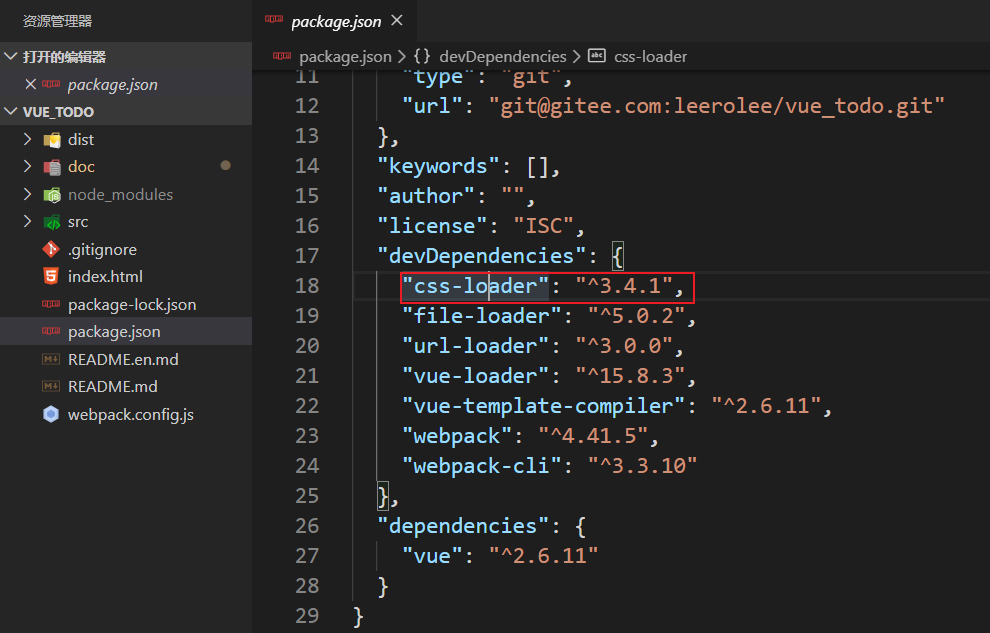
在安装 vue-loader 时, 我们已经安装了 css-loader. 可以通过查看package.json确认

# ii 安装 style-loader
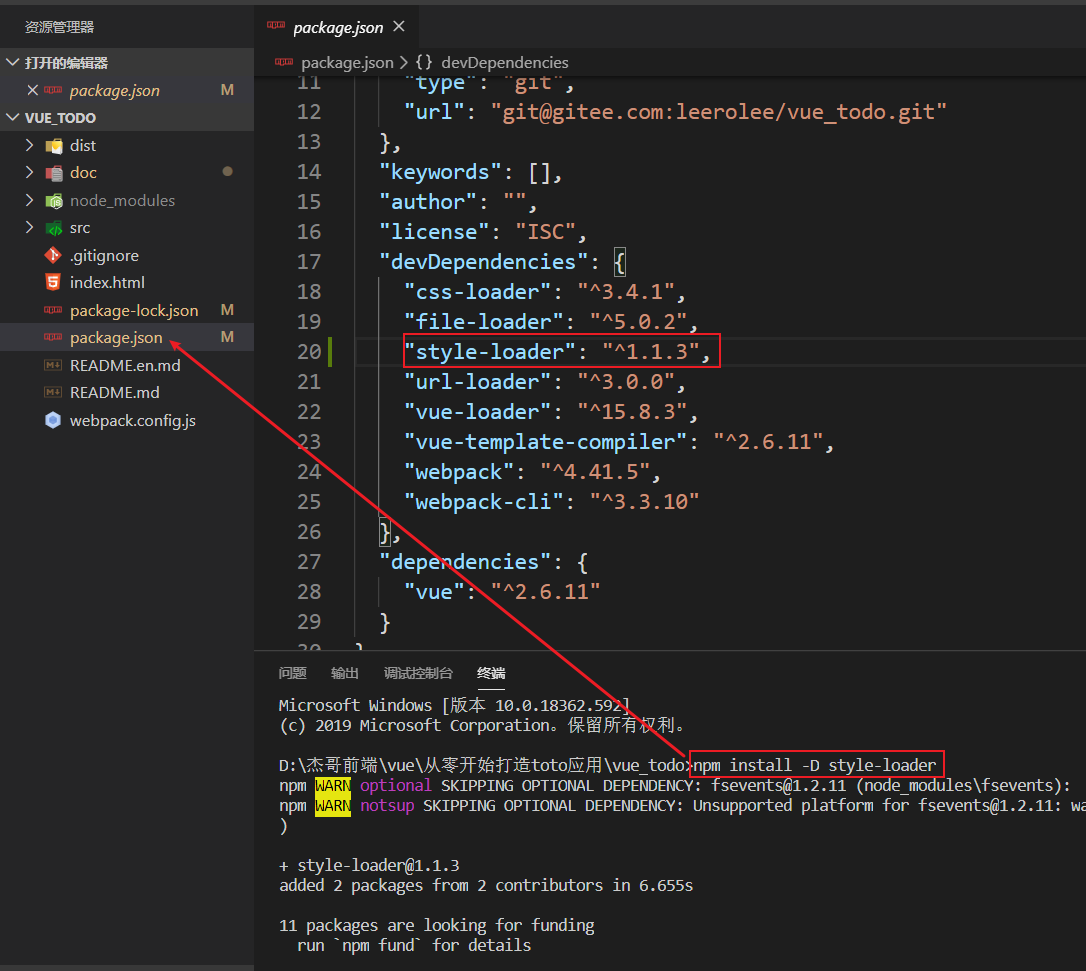
在命令行中执行如下命令
npm install -D style-loader
演示

# 2) 配置
示例
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
},
2
3
4
5
6
- test: 正则(以 css 结尾的文件)
- use: 使用两个 loader: style-loader 和 css-loader
注意
这里的书写顺序是有讲究的, 按照从右到左, 从下到上的顺序依次执行
# 3) 测试
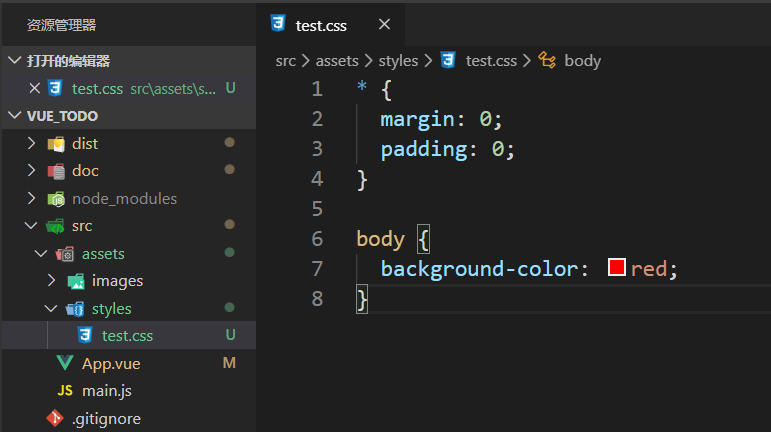
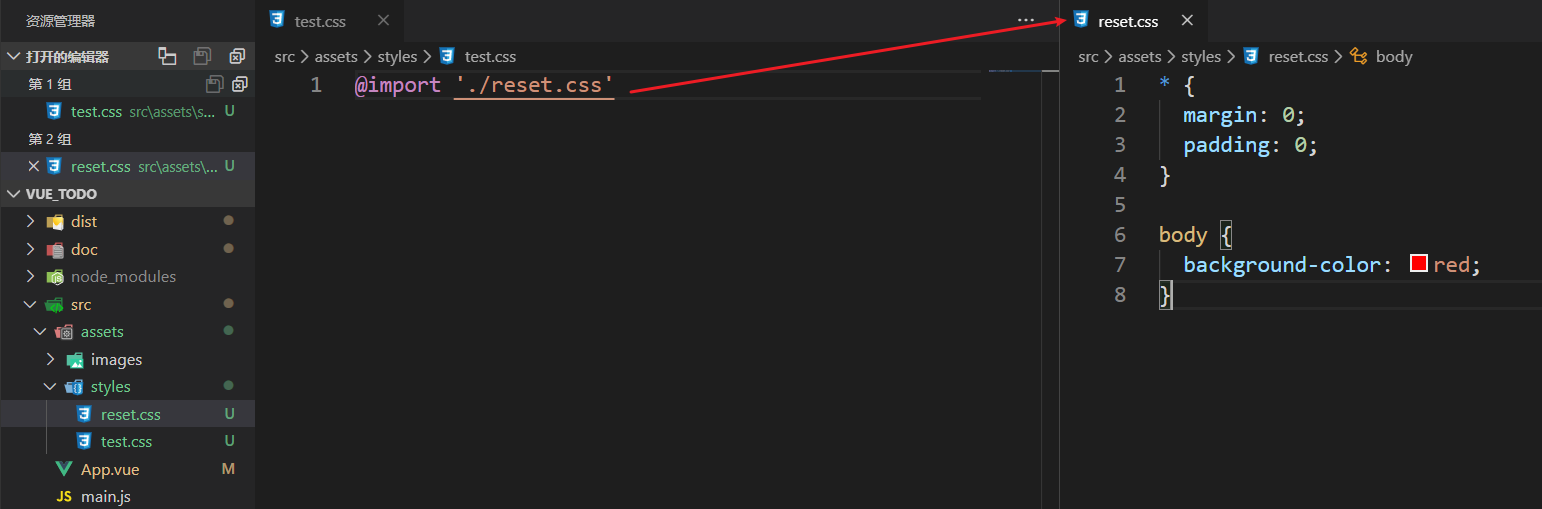
在 styles 目录下创建 test.css 文件, 编写如下内容
示例
* {
margin: 0;
padding: 0;
}
body {
background-color: red;
}
2
3
4
5
6
7
8
演示

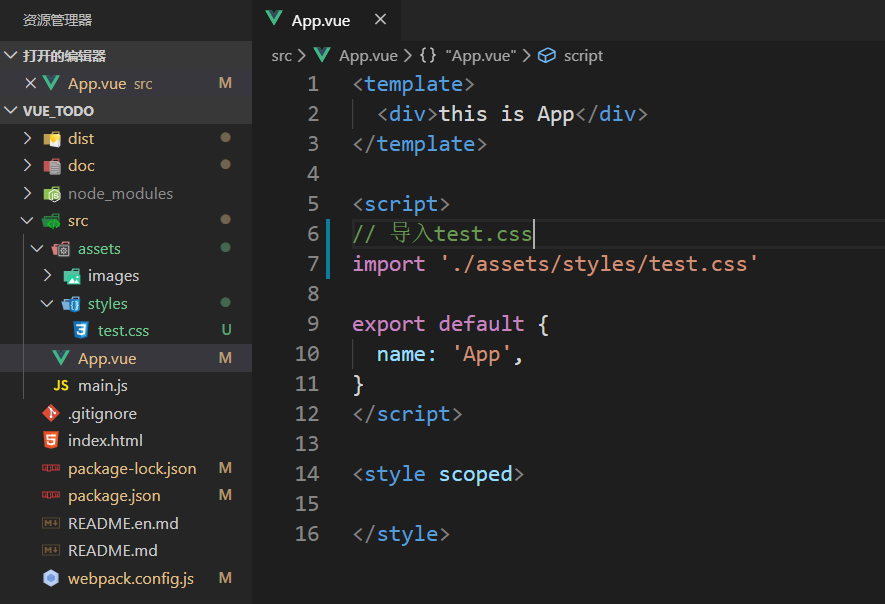
在 App.vue 中导入 test.css

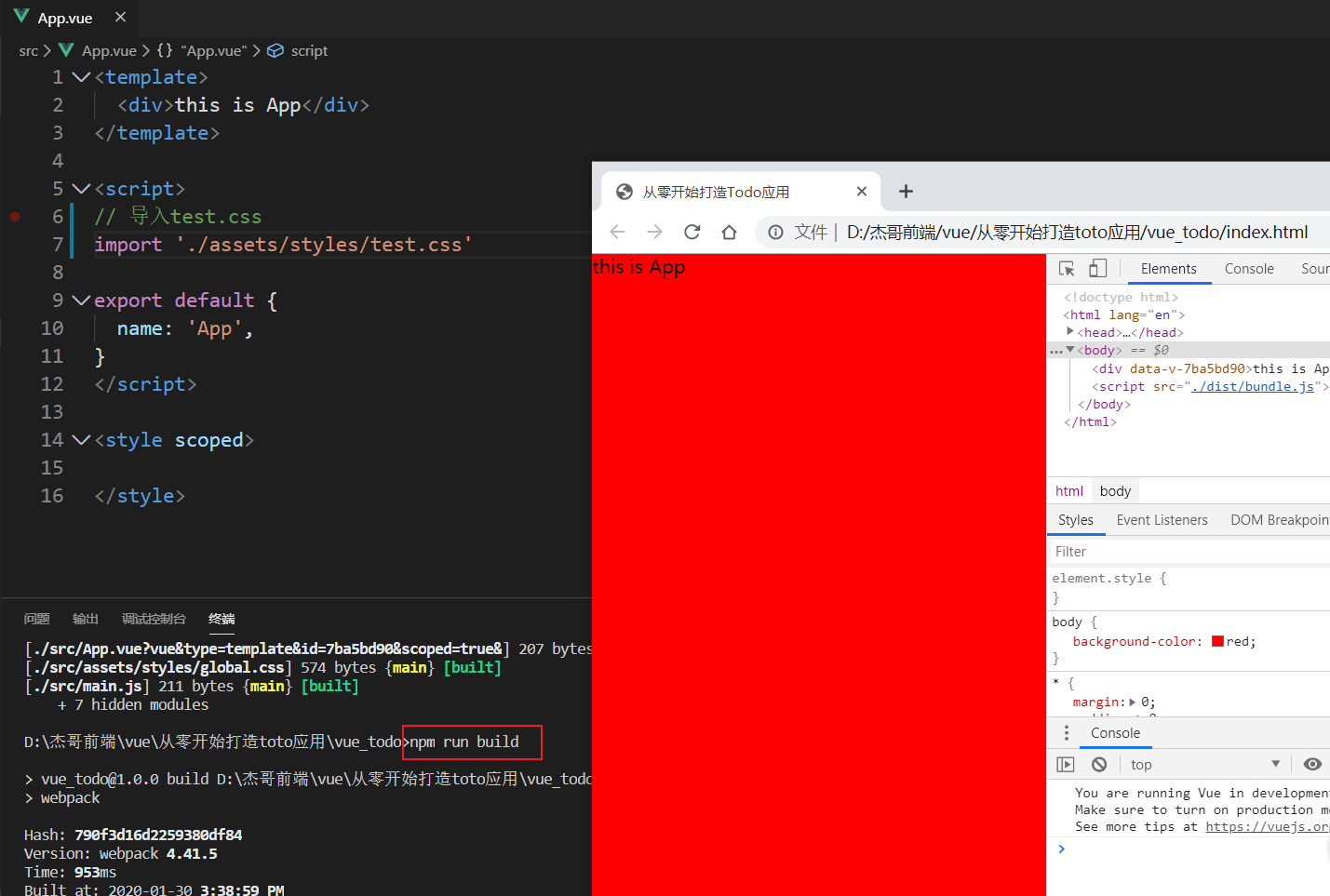
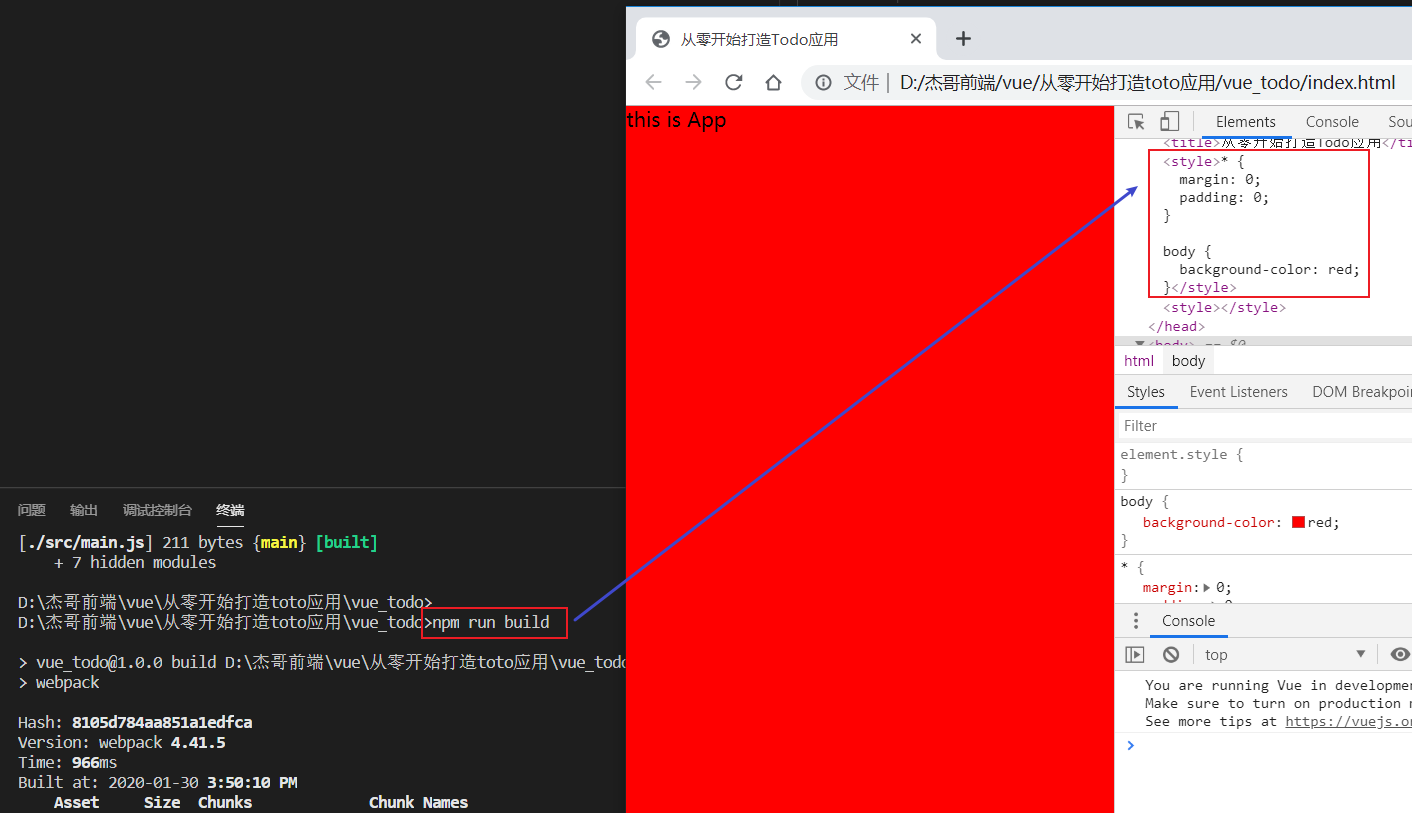
执行命令npm run build重新打包, 测试, 发现生效

# 4) 作用
css-loader: 解决文件之间的依赖关系, 把所有的 css 文件打包成一个文件
style-loader: 将 css-loader 打包完成后生成的文件挂载到页面的 head 标签的 style 中
示例
比如, 在实际项目中一般会把初始化样式独立出来, 再通过 import 引入

css-loader 为分析 css 文件之间的引用关系, 最终形成一个整体文件
再通过 style-loader 将 css-loader 的内容挂载到页面的 head 的 style 标签中

# 3 打包 stylus 文件
目前, stylus 做为 node 项目普通使用的 css 预处理器被广泛的应用于 vue 项目中. 大家会发现大部分的 vue 项目中都会使用 stylus 来编写 css.
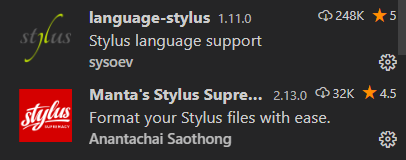
# 1) 推荐的 vscode 插件与配置

- language-stylus: 提供语法高亮效果和一些支持
- Supremacy: 自动格式化 stylus 的插件, 可以根据个人习惯或公司的要求, 定制 stylus 格式. 比如是否要
;,:
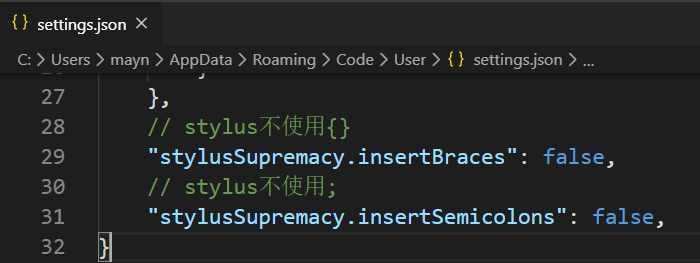
这里我对 Supermacy 的配置如下,
不使用{}, 不使用结尾的;, 但是保留:

配置之后, stylus 的样子如下:

# 2) 打包 stylus 文件
# i 安装 stylus-loader
执行命令
npm install -D stylus stylus-loader
- stylus: 是 stylus 文件预处理程序, 作用是将 stylus 编译成 css 格式
- stylus-loader: 加载 stylus 文件, 调用 stylus 预处理程序形成 css 文件
# ii 配置
示例
module: {
rules: [{
test: /\.styl(us)?$/,
use: ['style-loader', 'css-loader', 'stylus-loader']
}]
},
2
3
4
5
6
- test: 正则(匹配以 styl 结尾或者 stylus 结尾的文件)
- use: 依次使用 stylus-loader, css-loader, style-loader 处理
# iii 测试
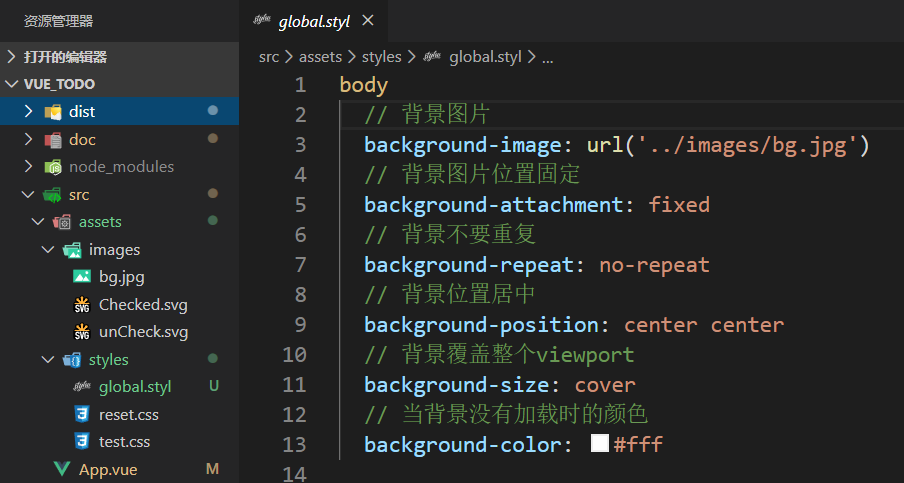
在 styles 下编写 global.styl 文件, 编写如下内容, 这个也是响应式背景全屏的方案
示例
body
// 背景图片
background-image: url('..//http://image.brojie.cn/bg.jpg')
// 背景图片位置固定
background-attachment: fixed
// 背景不要重复
background-repeat: no-repeat
// 背景位置居中
background-position: center center
// 背景覆盖整个viewport
background-size: cover
// 当背景没有加载时的颜色
background-color: #fff
2
3
4
5
6
7
8
9
10
11
12
13
演示

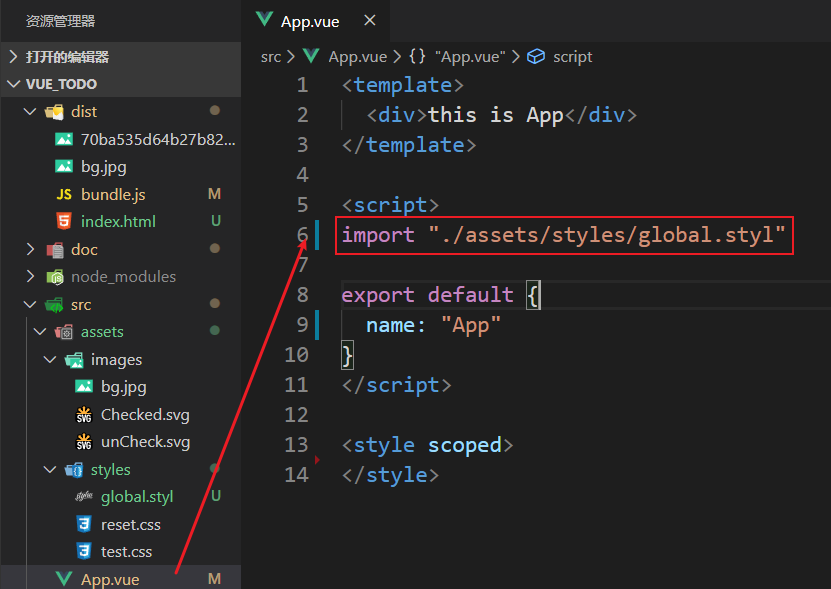
在 App.vue 中引入 global.styl
示例
import './assets/styles/global.styl'
演示

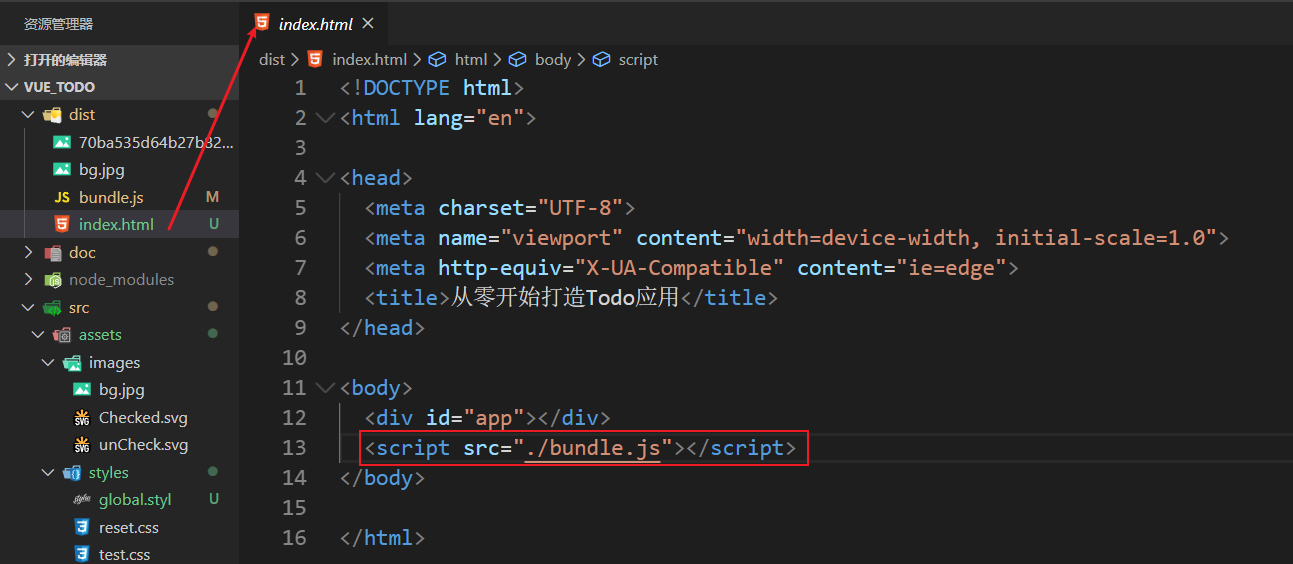
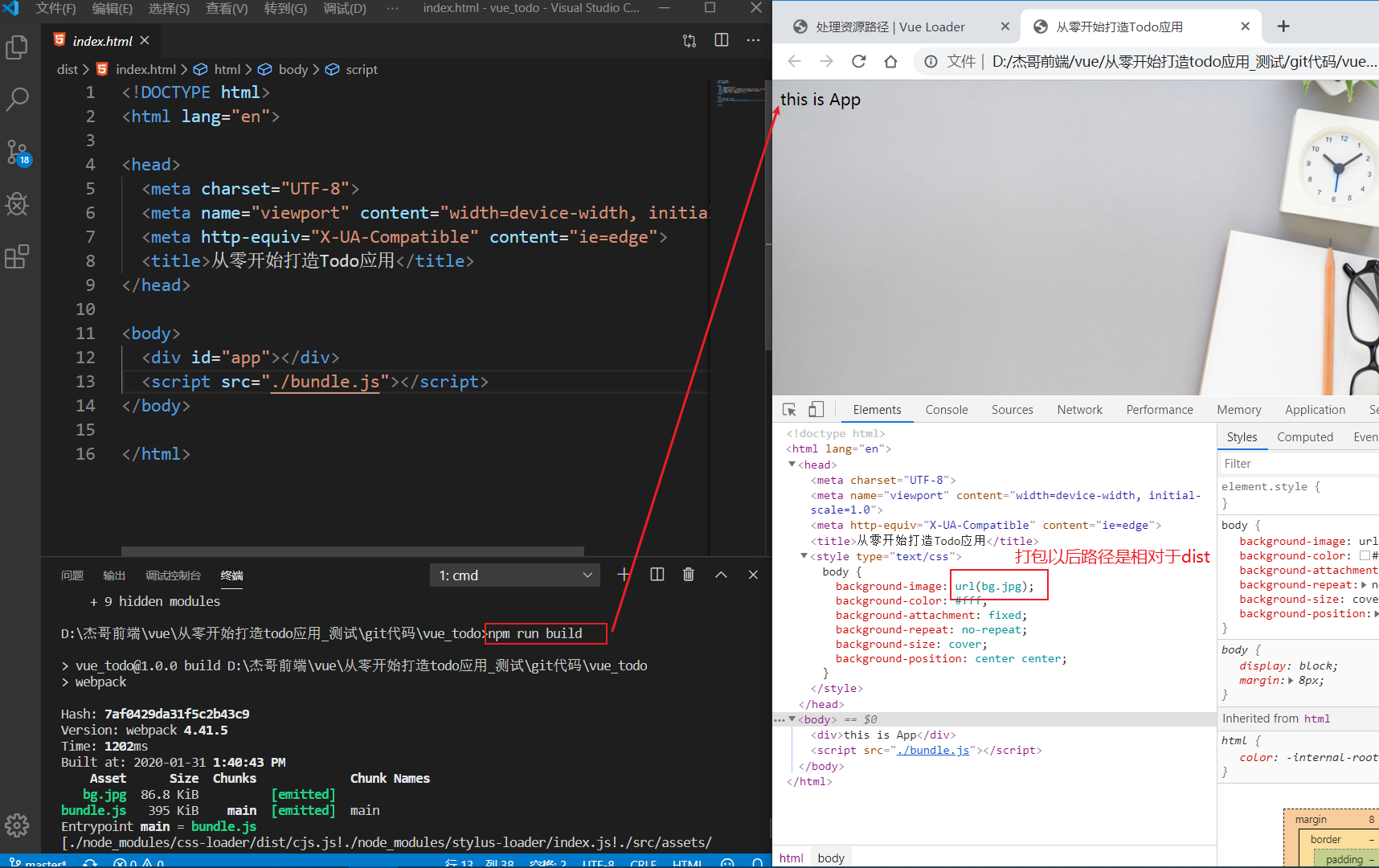
由于在开发环境, 打包后的文件路径都是相对于 dist 目录, 因此我们还需要暂时把 index.html 移动到 dist 下, 并做如下修改

打包以后测试如下

# 3) 处理 vue 文件中的 stylus
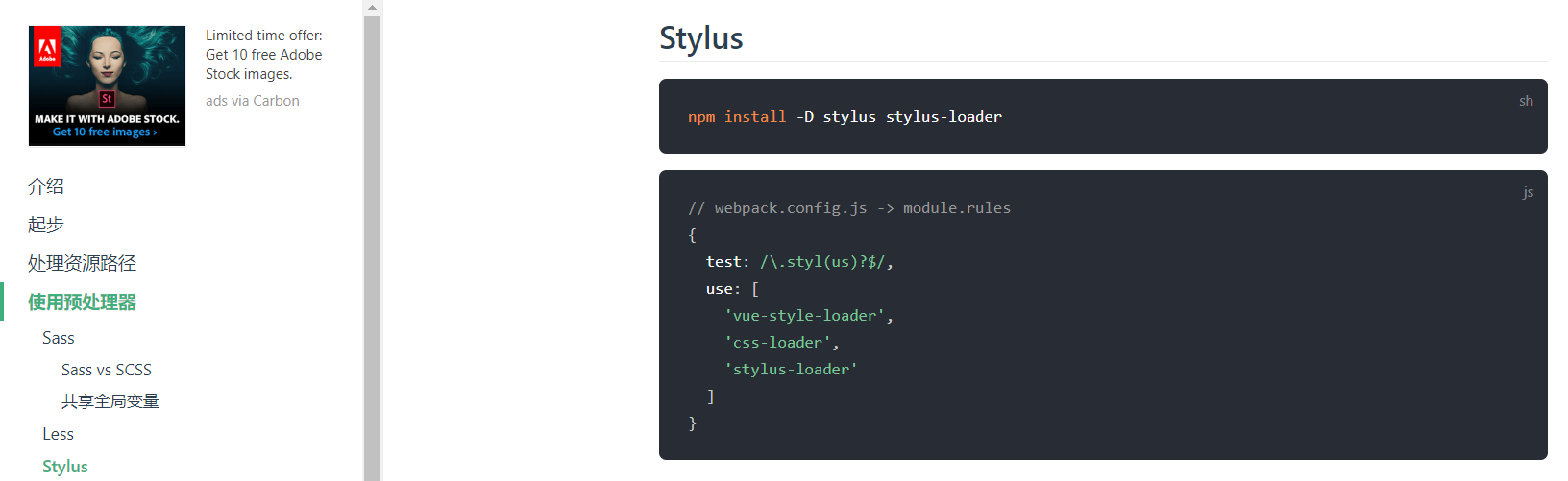
在 vue-loader 的官方文档中找到关于 stylus 的配置 (opens new window)

# i 安装
在前面, 我们已经安装了 stylus 和 stylus-loader, 这里就不用再安装了
# ii 配置
修改 webpack.config.js
示例
module: {
rules: [{
test: /\.styl(us)?$/,
use: ['vue-style-loader', 'css-loader', 'stylus-loader']
}]
},
2
3
4
5
6
- vue-style-loader: 是 vue-loader 自带的 style-loader, 在 style-loader 的基础上, 还可以处理 vue 文件中的样式
# iii 测试
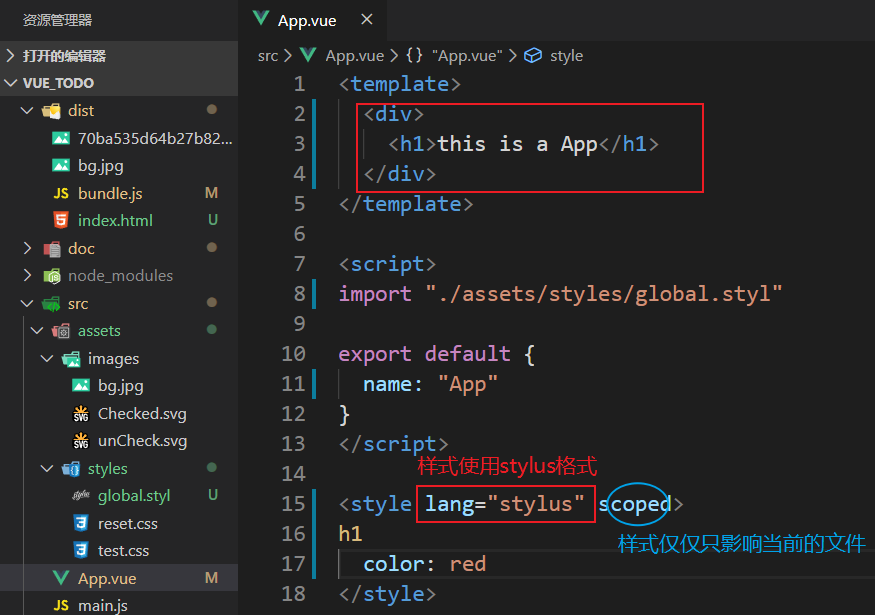
我们在 App.vue 中修改一下

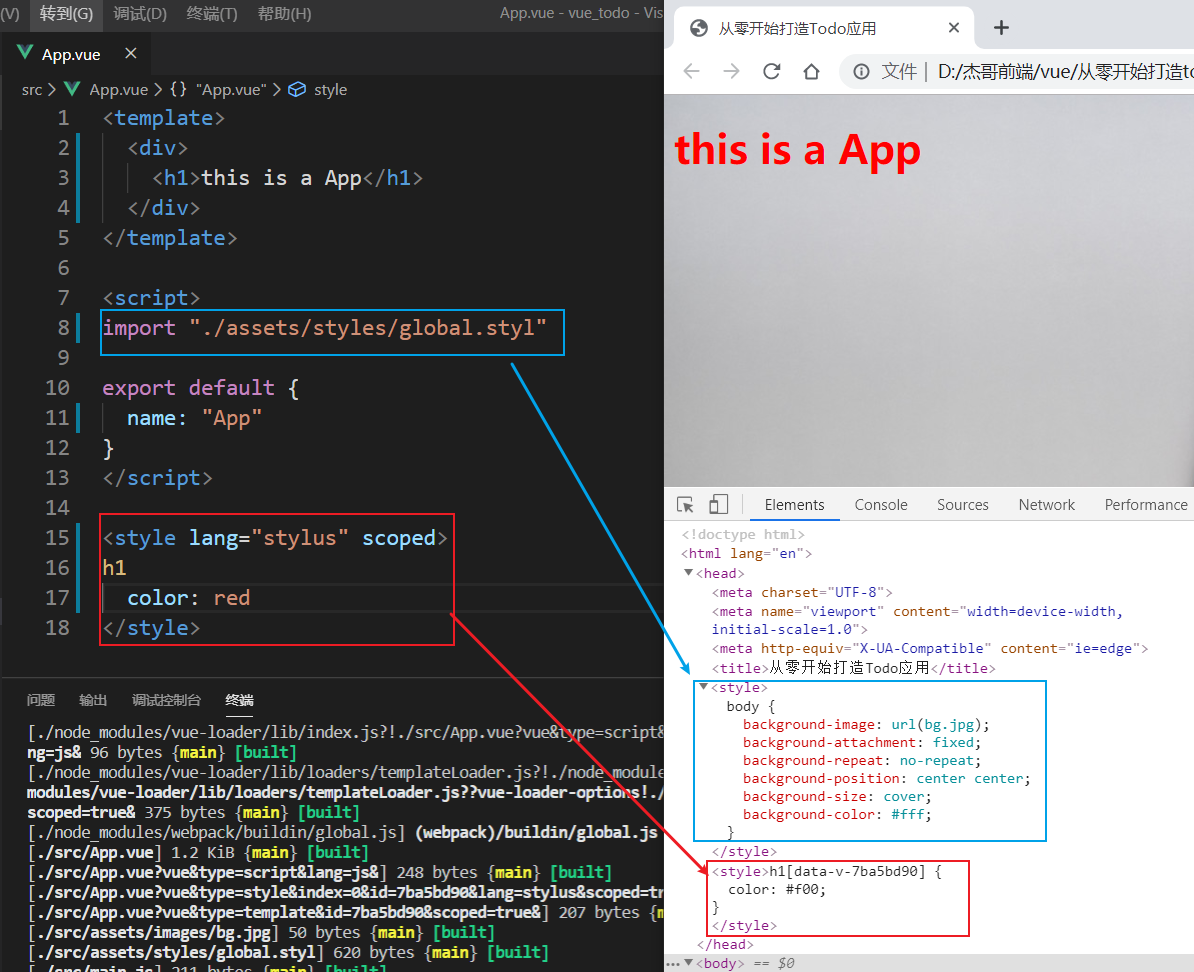
打包测试

如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

