 定位
定位
# 1 为什么需要定位
如果想实现下面的效果, 只靠浮动是没有办法实现的


像上面这种, 让一个盒子固定在某个位置的情况, 需要使用定位来实现
# 2 什么是定位
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
定位模式包括:
- 绝对定位:
posistion: absolute - 相对定位:
position: relative - 固定定位:
position: fixed
边偏移包括
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
# 3 定位模式详解
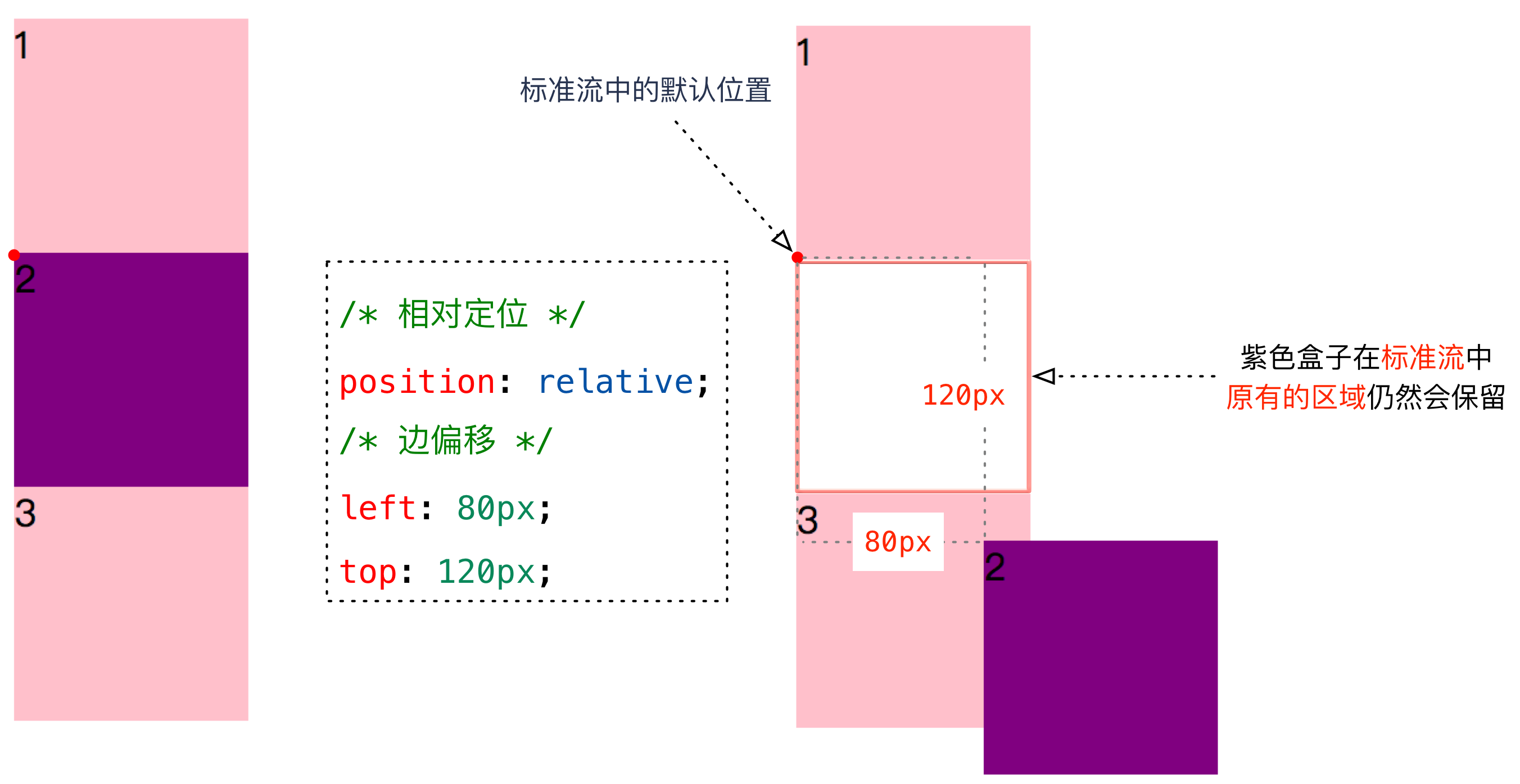
# 1) 相对定位
相对定位参考自己在标准流中的位置偏移
效果图

特点
- 相对于自己原来在标准流中位置来移动的
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.two {
background-color: purple;
position: relative;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div>1</div>
<div class="two">2</div>
<div>3</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
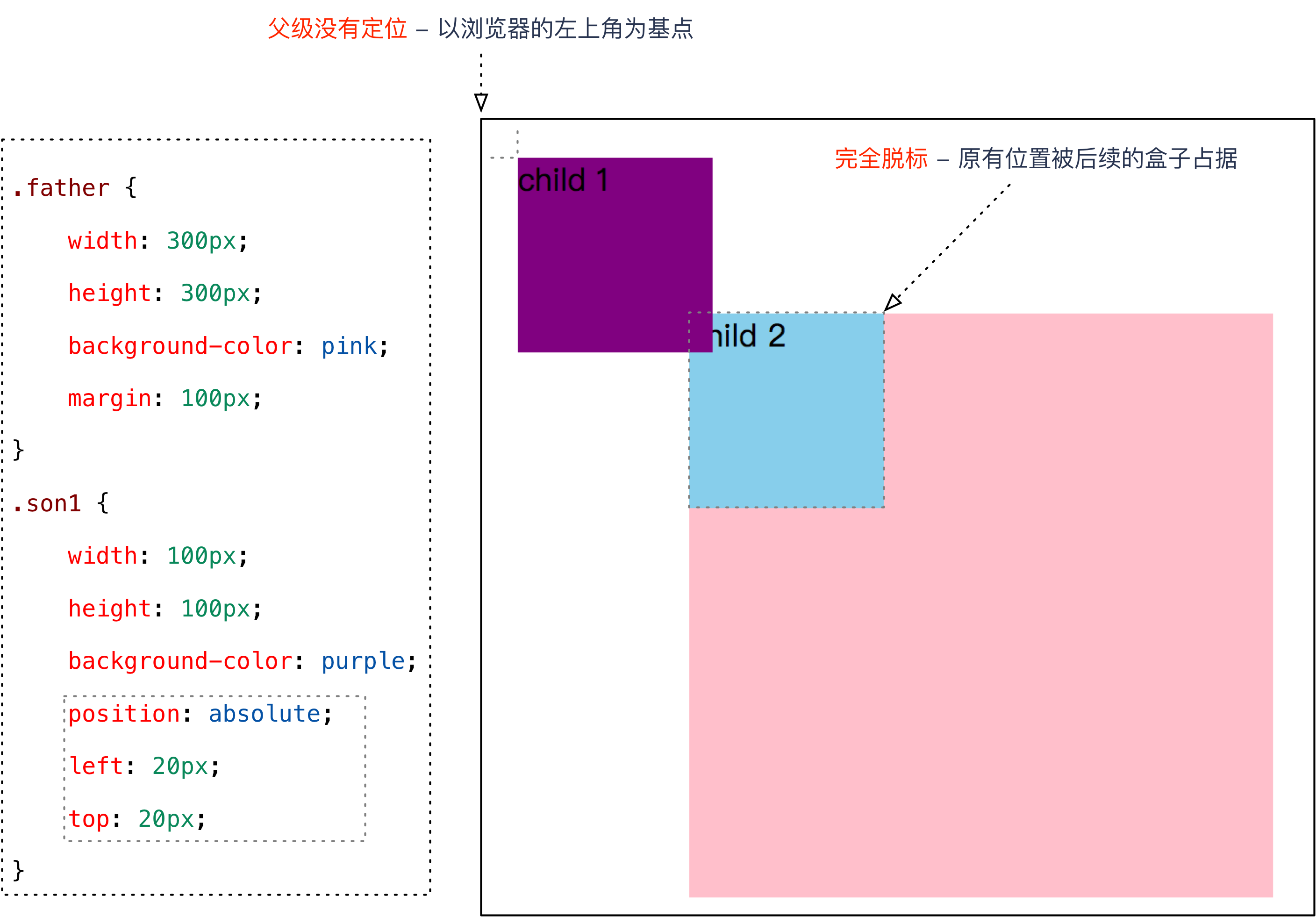
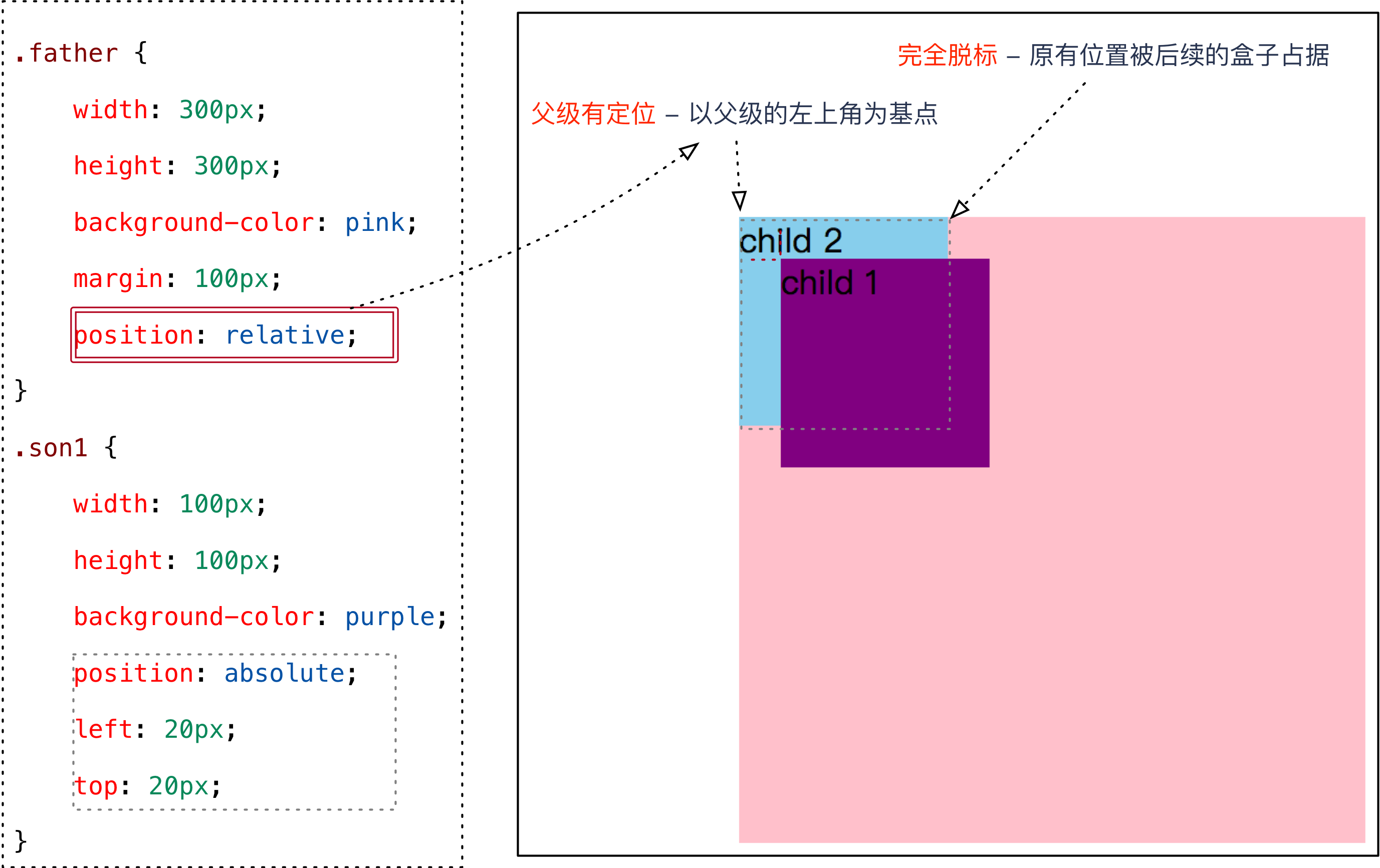
# 2) 绝对定位
绝对定位参考最近的带有定位的父级元素偏移
- 如果父级没有定位, 就参考浏览器的左上角偏移

- 如果父元素有定位, 参考父元素的左上角偏移

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位以带有定位的父级元素来移动位置</title>
<style>
.yeye {
width: 500px;
height: 500px;
background-color: skyblue;
position: absolute;
}
.father {
width: 350px;
height: 350px;
background-color: pink;
margin: 100px;
/*position: relative;*/
}
.son {
width: 200px;
height: 200px;
background-color: purple;
/*margin-left: 100px;*/
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
规律
如果给一个元素设置绝对定位, 一定要记得给其父元素设置相对定位, 否则会出现意料之外的情况
简记: 子绝父相 —— 子级是绝对定位,父级要用相对定位
# 3) 固定定位
固定定位参考浏览器可视窗口偏移
示例
微信公众号底部布局
# 4 应用
# 1) 小图标
# 2) 侧栏广告
# 3) 盒子居中
绝对定位的盒子居中
相对定位的盒子居中
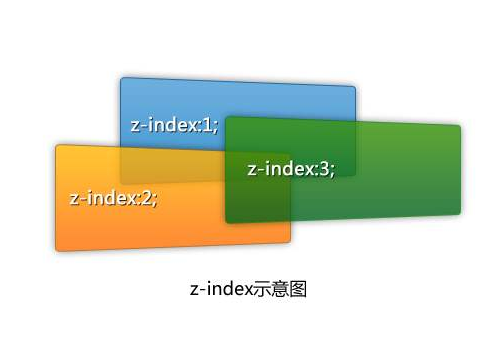
# 5 z-index
在使用定位布局时,可能会出现盒子重叠的情况
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子
应用 z-index 层叠等级属性可以调整盒子的堆叠顺序

如果觉得有帮助, 可以微信扫码, 请杰哥喝杯咖啡~

上次更新: 2021/09/03, 15:32:17
